IMDb Navigation

“I think the overall menu and navigation bar at the bottom is more simple than how it was before in the app. People will just need to adjust to the new design.”
Overview
In 2019, IMDb began a great initiative to begin rebuilding the website as a single, responsive web experience. The first page to be rebuilt was the homepage, which would be reimagined to help customers find what to watch. To support the new homepage and future modernization efforts, a new responsive navigation would need to be created. IMDb took this opportunity to align its disparate navigation systems, site maps, and ref tags across all platforms: desktop web, mobile web, Android mobile/tablet apps, and iOS mobile/tablet apps.
Objective
To provide a consistent navigation across all platforms (apps and responsive web) that is focused on finding something new to watch every day, while also simplifying IMDb's existing information architecture to help entertainment fans continue to get answers and share their passion.
The problem
Each of IMDb’s platforms (iOS, Android, desktop web, and mobile web) had different navigations and information architectures. In order to unblock the launch of the newly modernized homepage, a single, responsive navigation needed to not only unify the disparate experiences, but provide customers a simple means of finding what was most important to them - at their fingertips.
In order to organize (and simplify), we needed data to inform our difficult decisions. I pulled the data and met with stakeholders across the organization to identify what was critical to our business and our customers - and what could be deprecated.
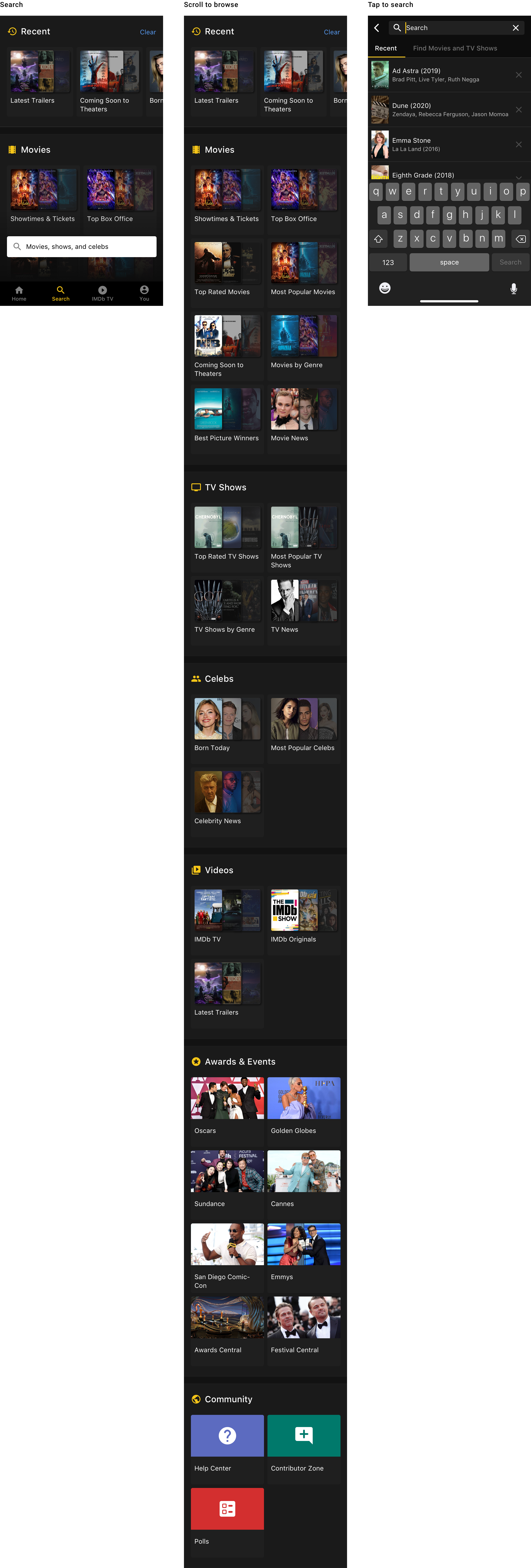
iOS app

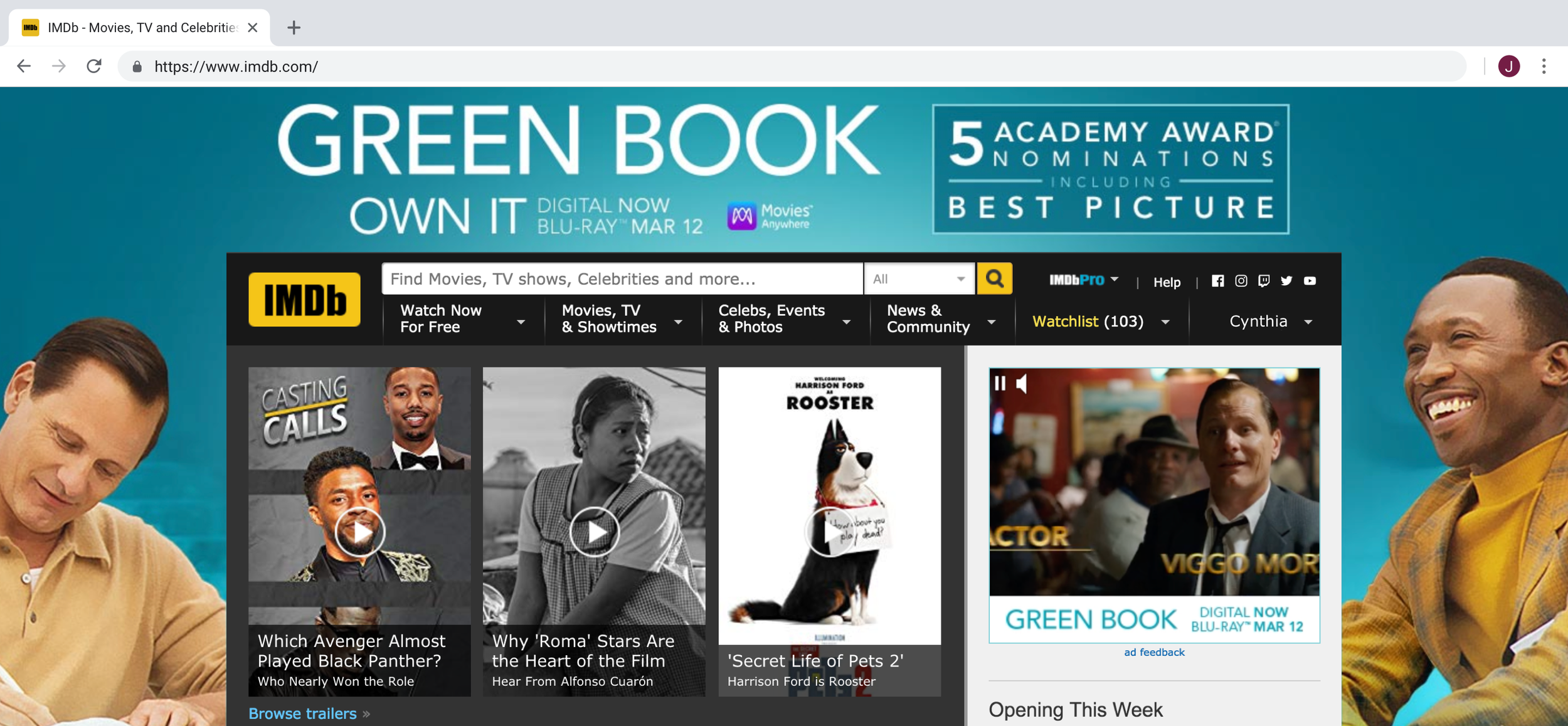
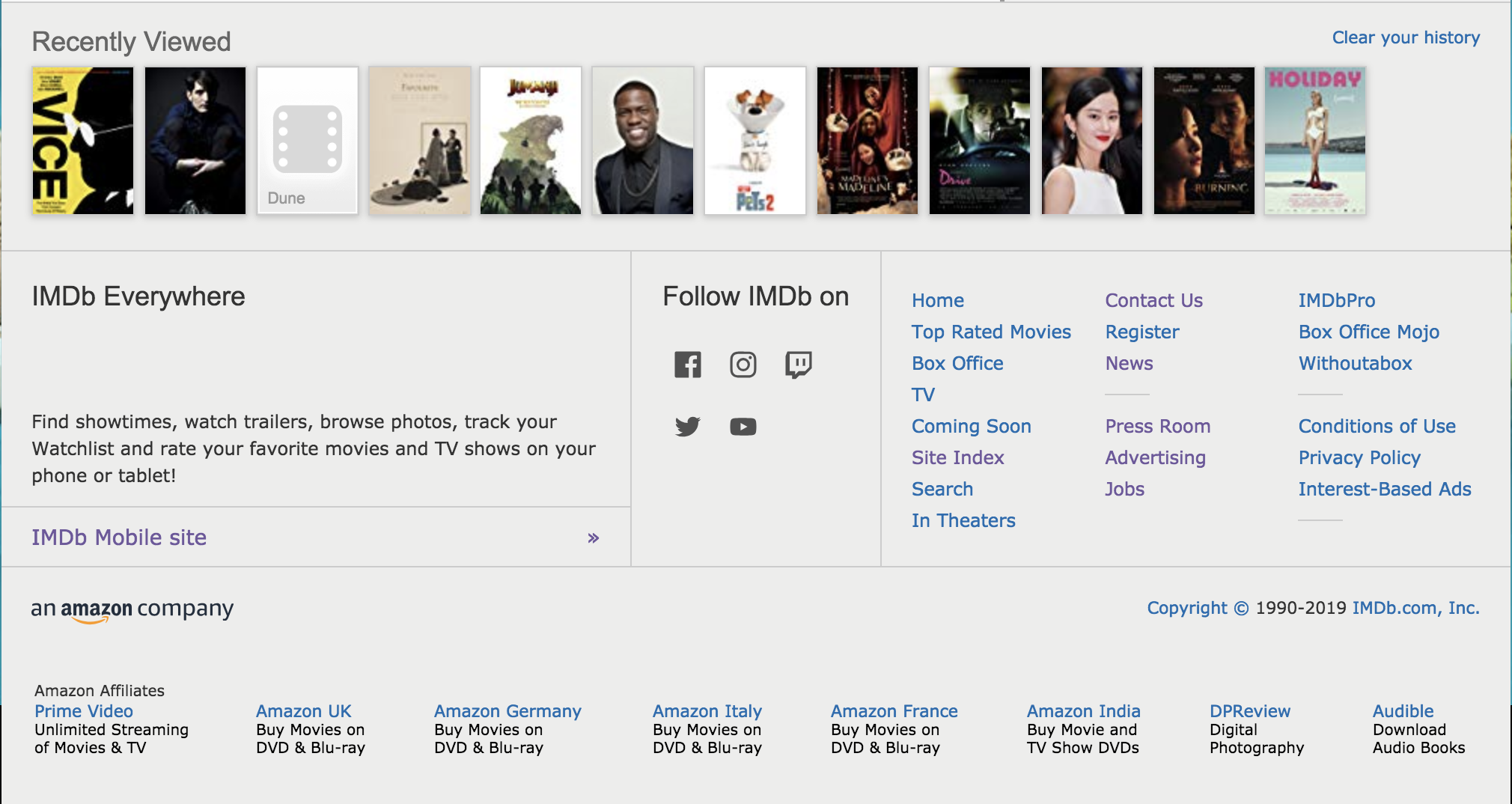
Desktop web


Clickstream data

Anatomy
Primary Destinations
I proposed the following structure for all of IMDb’s content to be organized within:
Home: Discover the perfect thing to watch, everyday
IMDb TV: Watch TV shows, movies, and more - right now - for free
Search: The fastest way to find the TV show, movie, or celeb you're looking for
Browse: Explore the latest and greatest of TV shows, movies, celebs and more
Profile: Manage your lists, contributions, and preferences
Wireframes
These 5 primary destinations mapped to 4 tap targets on mobile and 5 on desktop.

Mobile apps

Bottom navigation
Focus: The simplified bottom navigation provides clarity on the purpose and value
Ergonomic: Navigation is now within easy thumb reach, resulting in more frequent navigation and context switching
Value: Direct relationship / shared importance between finding something to watch, watching something right now, getting answers, and managing your profile
Introduce browse to search users: encourages exploration and serendipitous discovery
Combined search/browse
Explanation
Search and Browse will share the same destination. Users may tap the search field to initiate their search, or may simply scroll down the page to browse IMDb's available content.
Risks
With the default search experience being a browse destination, users must tap twice to initiate a search (tap search tab, then tap search bar OR tap search tab twice)
Rationale
Although search and browse currently occur in different physical spaces of the existing navigation, the user stories of searching and browsing are closely related. In both scenarios, the user is looking for something. When they are searching, they know what they want to find. When they are browsing, their expectations are much broader for what they will find. By placing browse categories within the empty state of the search experience, the user is provided options for how they want to find what they're looking for. They can either tap within the search field to begin their search or scroll down the page, browsing popular categories such as Videos, Movies, TV Shows, and Celebs. Once the user taps on the search bar, the browse experience is replaced by items to help them search, such as Recent Searches, Popular Searches, and Advanced Title Search.

Responsive web
Rather than combining search and browse for web, I introduced a separate browse menu that would be a drawer on mobile and a full screen takeover on desktop breakpoints.

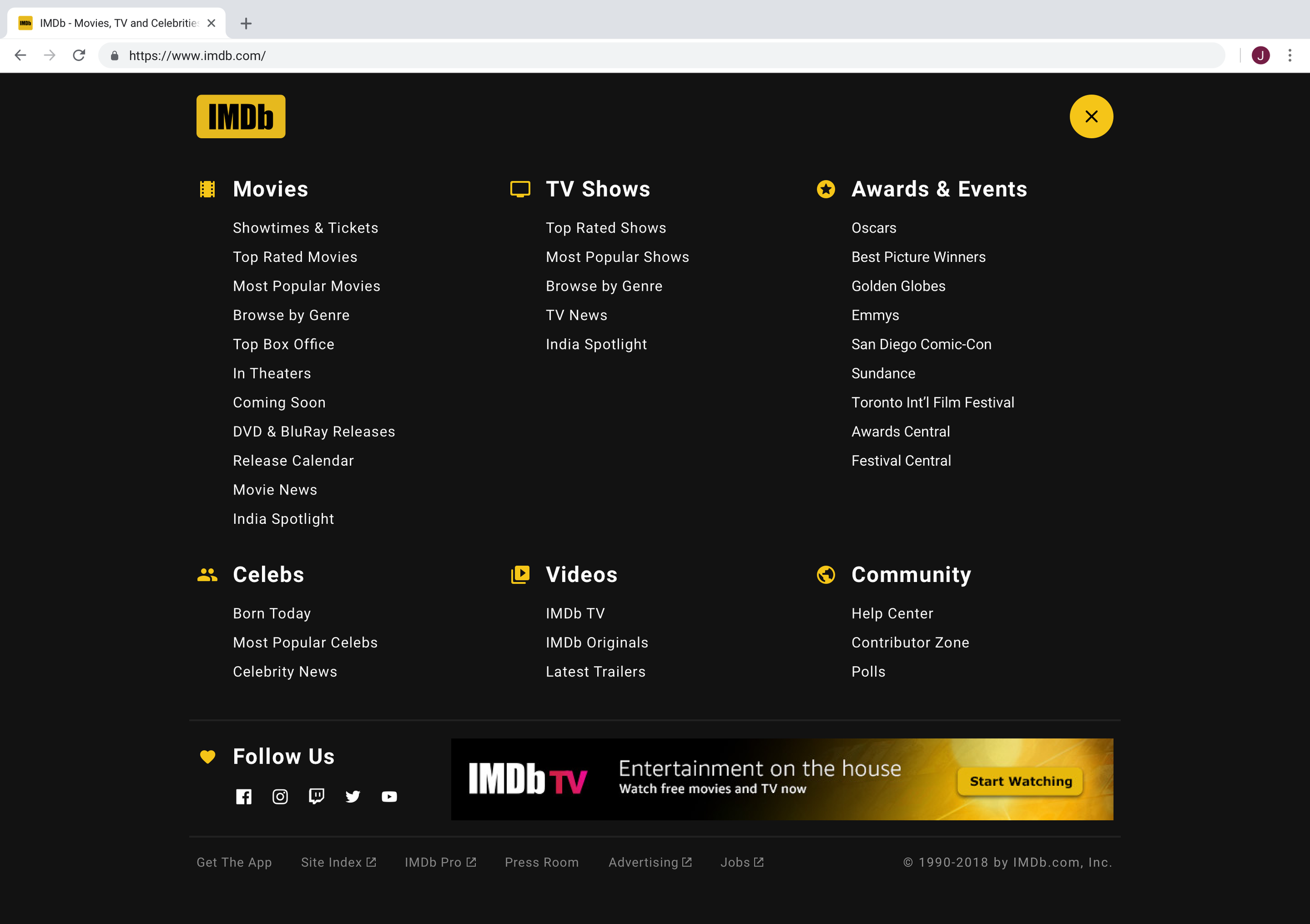
Navigation menu

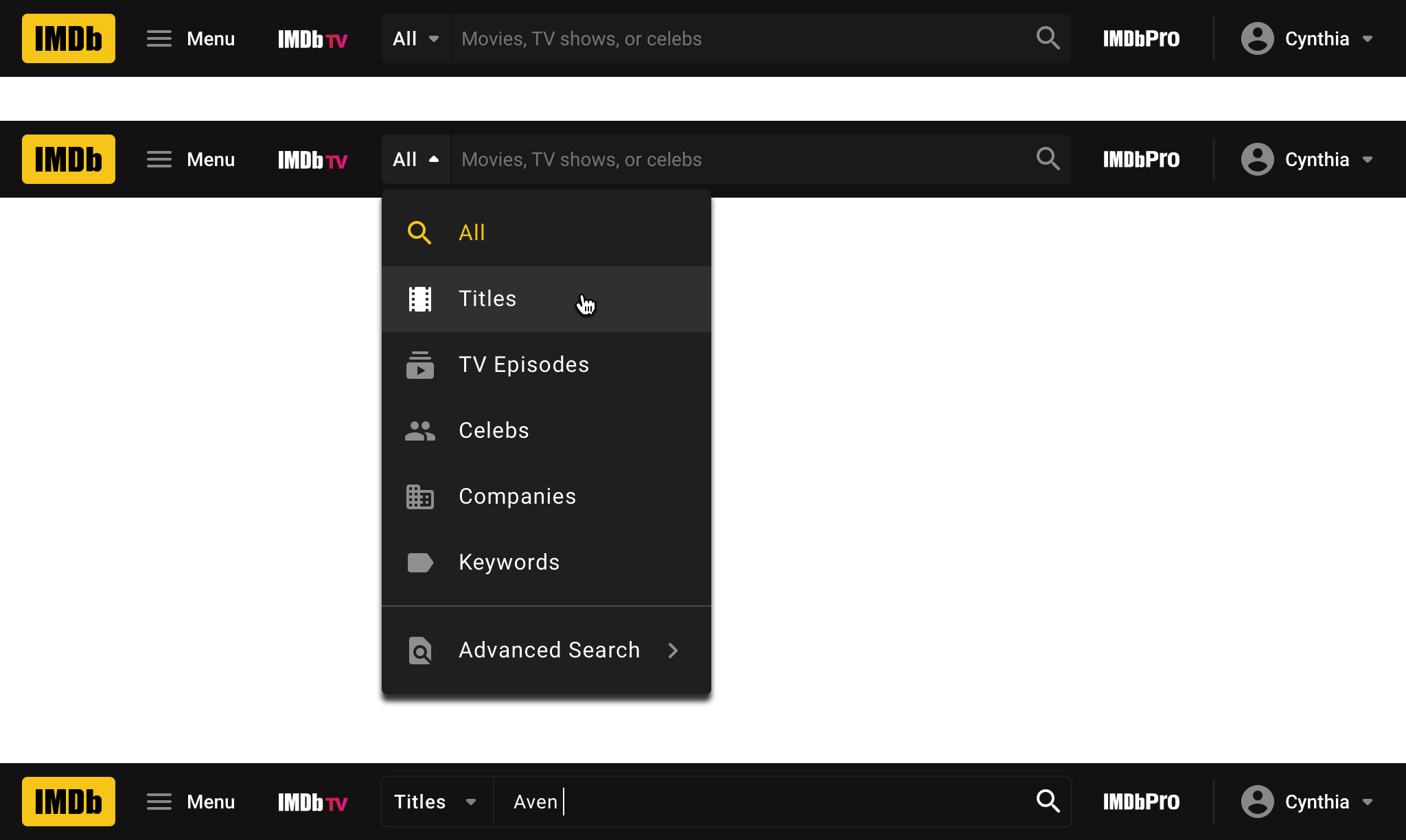
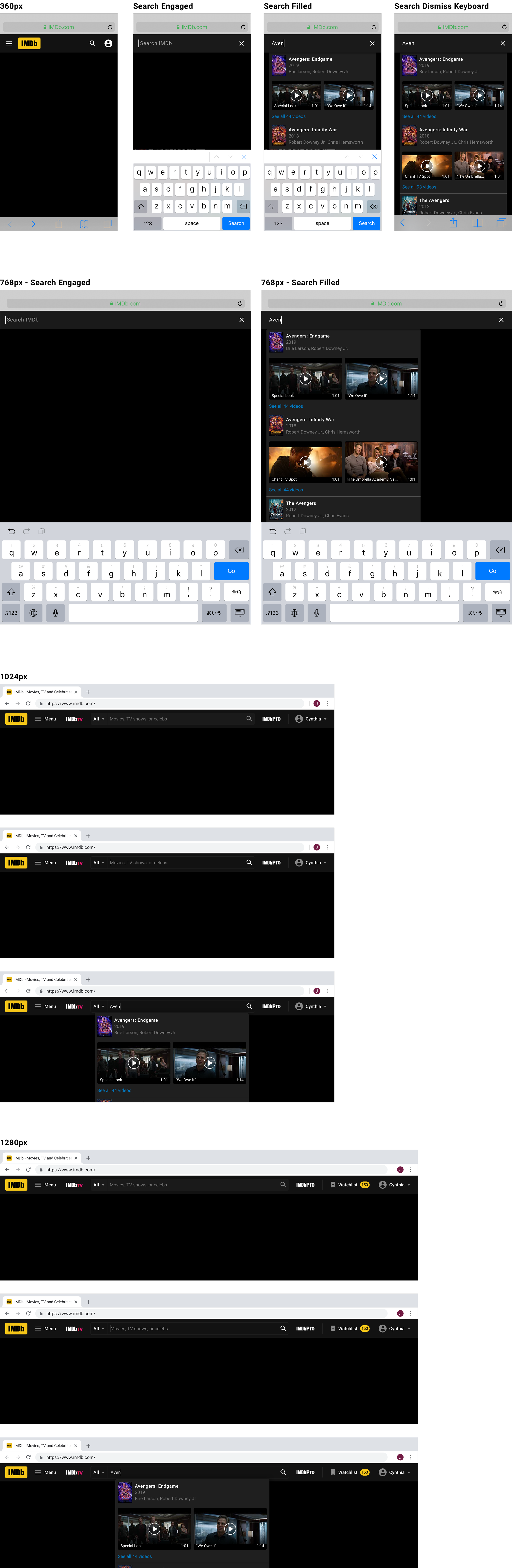
Search

Refine search