
IMDb What to Watch

“Sitting in front of the TV, it’s always like, ‘what do you want to watch’ - you know? And you’re looking at all of these channels - you’ve got Netflix and Amazon Prime and Disney +. And you’ve got cable. We’ve got it all. And we don’t know what to choose. It’s very frustrating.”
The problem
We’ve all been there. It’s Friday night. You’re in your favorite spot in front of the TV. Friends or family are settling in. The pizza has arrived and people are grabbing slices. You turn on the TV. Rows of streaming apps, trending shows and recently released movies fill the screen. “So. What should we watch?” With millions of options across an ever-changing sea of services - not to mention the preferences of everyone in the room - the joy of connecting with others over a night of movie magic has become a daunting chore.
In 2021, a few of us at IMDb asked - what if the process of finding something to watch with your family was not only painless, but fun?! Heh - imagine that. We would build a TV app that leveraged IMDb’s fan-powered data to help people around the world find what to watch, starting with Fire TV. We built a team and gave ourselves one year to launch our boldest, riskiest idea.
Approach
I have learned to follow the double diamond design approach when striving to solve a problem. It is a highly adaptable design process consisting of four distinct stages – Discover, Define, Develop, and Deliver. The first two stages focus on better understanding the customer and their problems; the last two focus on exploring solutions that might best solve their biggest problem. Each diamond represents a process of divergent exploration and convergent decision making in order to narrow down and focus on one problem to solve and one solution to solve it. And, like anything in this life, it’s a cyclical process that only exposes that we’re just getting started.

The double diamond design approach, developed by the UK Design Council.
Understanding the problem
First, we needed to identify the problems people face when finding something to watch. As we began building our team, I gathered learnings from previous studies to provide our team with some foundational knowledge. Early research studies in 2018 and 2019 informed us that Entertainment Fans are (1) most often with friends and family when they are actively open to watch suggestions and (2) they have two unmet and highly important needs: (i) to evaluate options against situational criteria, more effortlessly, more relevantly and with less disagreement; and (ii) to get introduced to content more relevantly, with more good surprises and without choice overwhelm.
While these learnings were certainly applicable to our customers’ problems in the living room, we did not yet know what challenges were unique to finding something to watch within living room scenarios. I launched two additional research studies to better understand the challenges of (1) finding what to watch and (2) figuring out how to watch it on a Smart TV. In these studies, participants reacted to storyboards, which provided meaningful insights and revelations of the highs and lows of movie night. Among the unique problems identified in the living room, the largest unmet household-level pain points included group decision making, multi-catalog browsing fatigue, and the agony of navigating, browsing and searching with a remote control.
I then mapped these insights to a customer journey map to help us visualize where our customers’ pain points occurred. Additionally, I prepared an empathy map to capture the various quotes, thoughts, feelings and actions observed in the studies.
Customer Journey Map

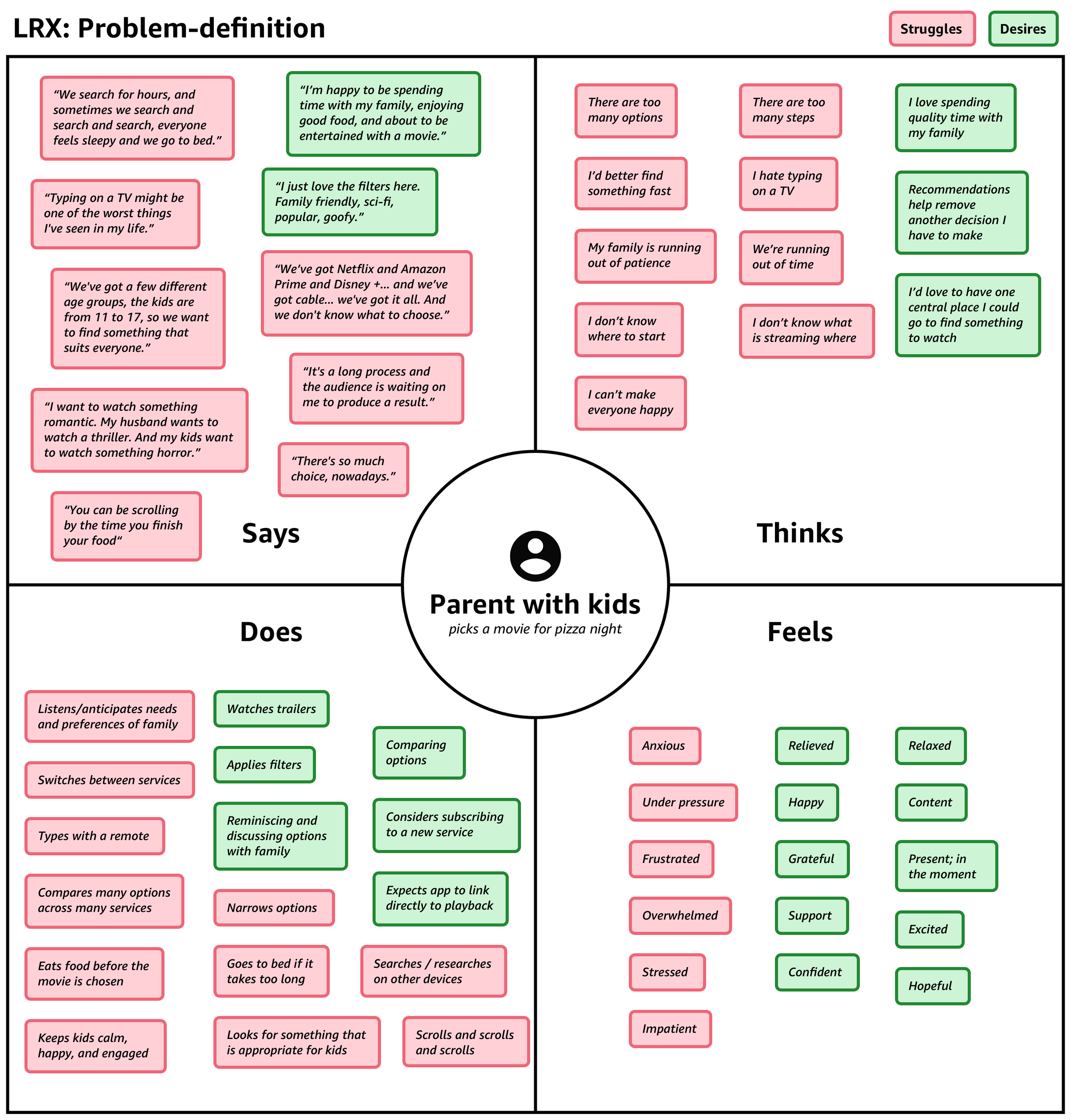
Empathy Map
Before our design sprint, the team reviewed our collected research together and recorded our customers’ problems. From these notes, we identified our top 5 problems in the living room:
We want to watch entertainment that matches the needs of our moment
We want trusted, fan-powered opinions
I want to connect with people in the room around content and meta-content
We want to connect with people in our lives around content and meta-content
We want to evaluate, make choices around, and manage multiple sources
Additionally, we identified what is unique about the living room space:
TVs are hard
“Typing on a TV might be one of the worst things I've seen in my life. All of the keyboards on TVs are horrible - especially with the remote. It's just the biggest headache you'll ever see in your life - oh God. I hope none of you will have to experience this, ever.” - Entertainment Fan, UK, Male, Age 22
TVs are shared
“We're all trying to find original content to watch. Something new, something... this part of the family hates watching stuff they've seen before. We've got a few different age groups - the kids are from 11 to 17 - so we want to find something that suits everyone, with the correct parental guidance and correct ratings.” - Entertainment Fan, UK, Male, Age 46
Design sprint
During the week of May 3, 2021, the very first week we were an official team, I led us through a design sprint to align on who our customer is, what their goal is, what their greatest problem is, and what divergent solutions might best solve that problem. As team of eight, consisting of UX Designers, Engineers, Product Managers, and Stakeholders, we met for a week to learn, discuss, brainstorm, and decide - all remotely. We reviewed previous research studies together, met with subject matter experts, identified our customer’s greatest problems, translated those into opportunities, defined our goals, our risks, our target customer, and our target problem. Finally, we parted ways to generate divergent solutions to solve our target problem. By the end of the week, we had several bold and risky ideas to show to customers.
We collaborated using a remote white boarding tool, Miro.
During the design sprint, we identified two primary customers: individuals and groups. What differentiates Smart TVs from other personal devices is they are often shared devices. Ultimately, we determined that the fundamental, unmet problem to solve was group decision making. We would need to find a solution that was helpful regardless of who was in the living room.

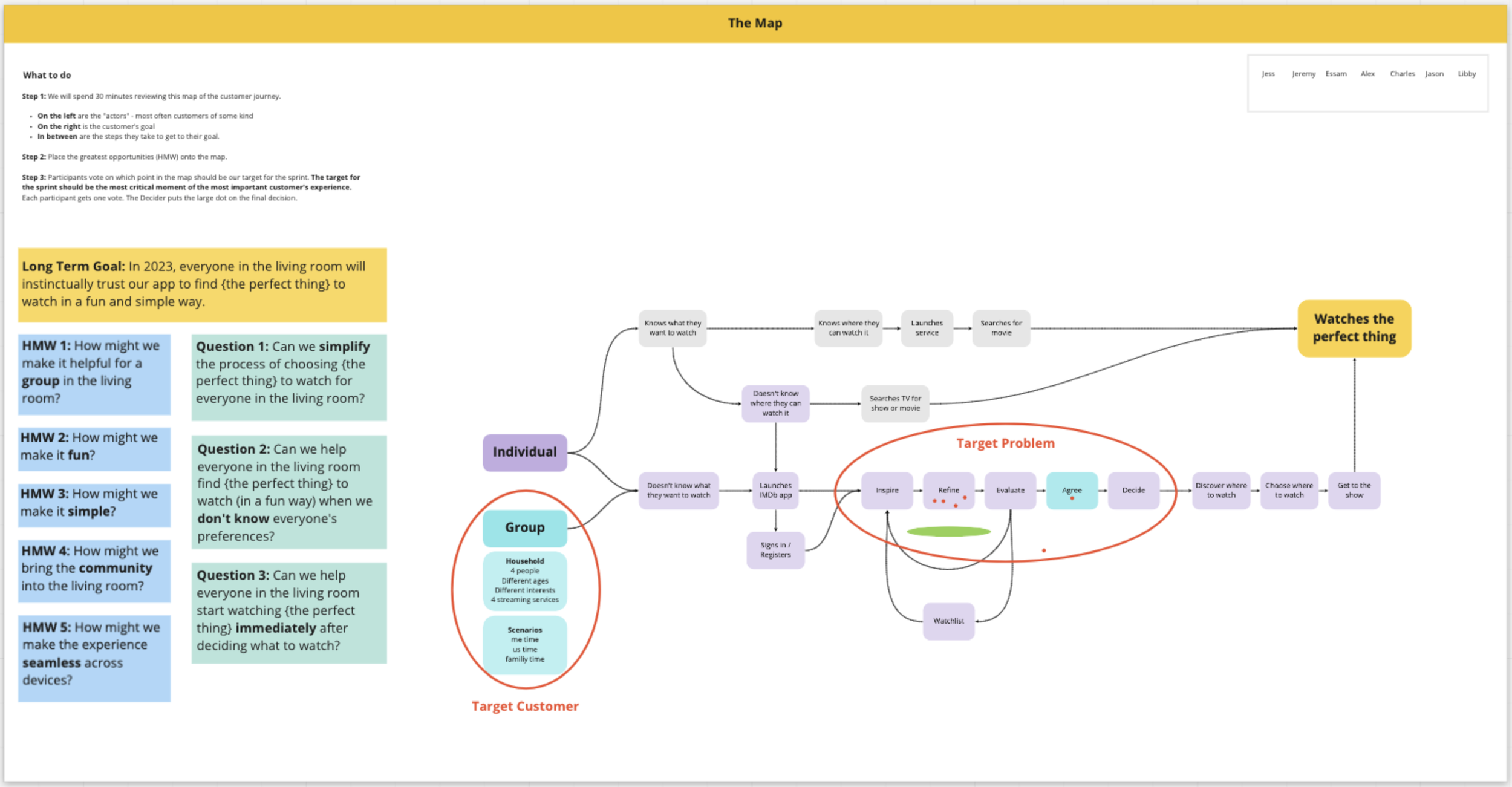
The map of our customer journey, with our goal, opportunities, risks, target customer, and target problem identified.
Inventing a solution
My idea was to provide a gallery of methods for groups or individuals to find and agree on something to watch. The methods would use dissections of IMDb data to provide customers different ways to express, browse, and agree on what they are in the mood to watch. The methods would also utilize various forms of input, including phone-linking and voice assistance.
The team came up with lots of great approaches to solving the problem. Ultimately, the team decided to test my concept with customers in a moderated research study as its multi-method approach afforded us the opportunity to test multiple ideas at once.
Showing our ideas to customers
On May 12th and 13th, UX Researcher Sharon Chou led a moderated study to gather feedback on a series of sketches representing a TV app with various methods of inputting preferences, refining selections, and evaluating options with their family. The study participants all had a range of ages in their household and subscribed to multiple streaming services.

Our lead researcher, Sharon Chou, interviewing one of our study participants.
Together, we learned
Group decision-making is a critical problem to solve in the living room. Participants expressed frustration with their current methods for reaching consensus.
Participants were excited by concepts that:
Provided opportunities for everyone to participate in finding something to watch
Guided the discussion to a manageable, delightful selection of options (ideally, six)
Empowered the group to reach consensus on what to watch
All participants shared that the concepts resembled a “fun game.” Participants were relieved by the idea that finding something to watch with their family could actually be an enjoyable bonding activity.
The ideal method for finding something to watch in the living room changes from scenario to scenario. An app that provides a selection of various methods for finding something to watch would be most helpful.
Tenets and vision
Before going any further, we needed to align on a vision. Our Senior Technical Product Manager, Alex Lazaris, and I collaborated on the following tenets and vision:
Tenets
Our app is the journey, not the destination. We help our customers find something to watch and get them to playback as quickly and painlessly as possible. The less time and effort they spend within our app, the better.
Our app is not a storefront for content. We prioritize fun and simple methods for content discovery that reveal surprising suggestions over traditional searching or browsing methods that deliver expected results.
We provide a manageable selection of suggestions rather than one “perfect” recommendation. Our app guides customers to content that matches their moment, rather than predicts what they are in the mood for.
We remember household behavior, not individual content preferences. We recognize that the TV is often a shared device and strive to meet the needs of everyone in the living room.
Our advertising solutions will not interrupt the critical moments of finding or choosing content. Ads and sponsored content will not replace organic suggestions nor add friction to the customer journey.
Vision
When sitting down in front of the TV to watch a show or movie, entertainment fans think of the IMDb What to Watch app as essential as soda and popcorn. We enrich the lives of people who watch shows and movies in the living room, empowering everyone - regardless of differences in age, interests, or entertainment knowledge - to participate and connect in the journey of finding something to match their moment. Whether it’s “me time” or “family movie night”, we make finding something to watch an event that brings people together.
Risks
Any project is going to have its fair share of challenges. Some are hurdles, obstacles that will take some extra time, effort and dexterity to overcome. Others are roadblocks; wizards who proclaim you shall not pass. This project had both.
Hurdles
Discoverability on Fire TV. I wish the logic of Field of Dreams translated to the world of digital products, but if you build it on Fire TV, people will never come. Without prominent placement, on-device advertising, or pre-installation, our app would be buried in the Fire TV app store, never to be discovered. And once they find the app, how will they feel about downloading another app to solve their problem of having too many apps?
IMDb data is structured for reference, not recommendations. For over 30 years, IMDb has been an online database of information related to films, television series, and more. But much of the data is not structured with any form of hierarchy. For example, a show or movie can be tagged with up to 8 genres, which are weighted equally. Which means that Game of Thrones, which is tagged as both an Action and a Romance, could show up if a customer wants to know the top trending romance. Whoops.
Roadblocks
The problem with Netflix. When you’re on top, you make the rules. Netflix does not allow 3rd party television apps to expose its catalog — especially their original content. Our app could never recommend or display any Netflix originals. Would a “what to watch” app that can’t recommend shows or movies from the most popular streaming platform be of any value to customers?
We will never know what our customers have already watched. Sometimes people rewatch shows and movies, but most of the time they want to watch something they’ve never seen. The only way we know if a customer has already watched a show or movie at IMDb is if they have rated it on one of IMDb’s platforms. The vast majority of customers do not feel the need to rate every single show or movie they watch — let alone retroactively go back and manually rate everything they’ve ever watched. The problem becomes even more exhasperated when you consider the likelihood that every person in the living room (1) has an IMDb account and (2) has rated every movie they’ve ever watched.
Initial flows
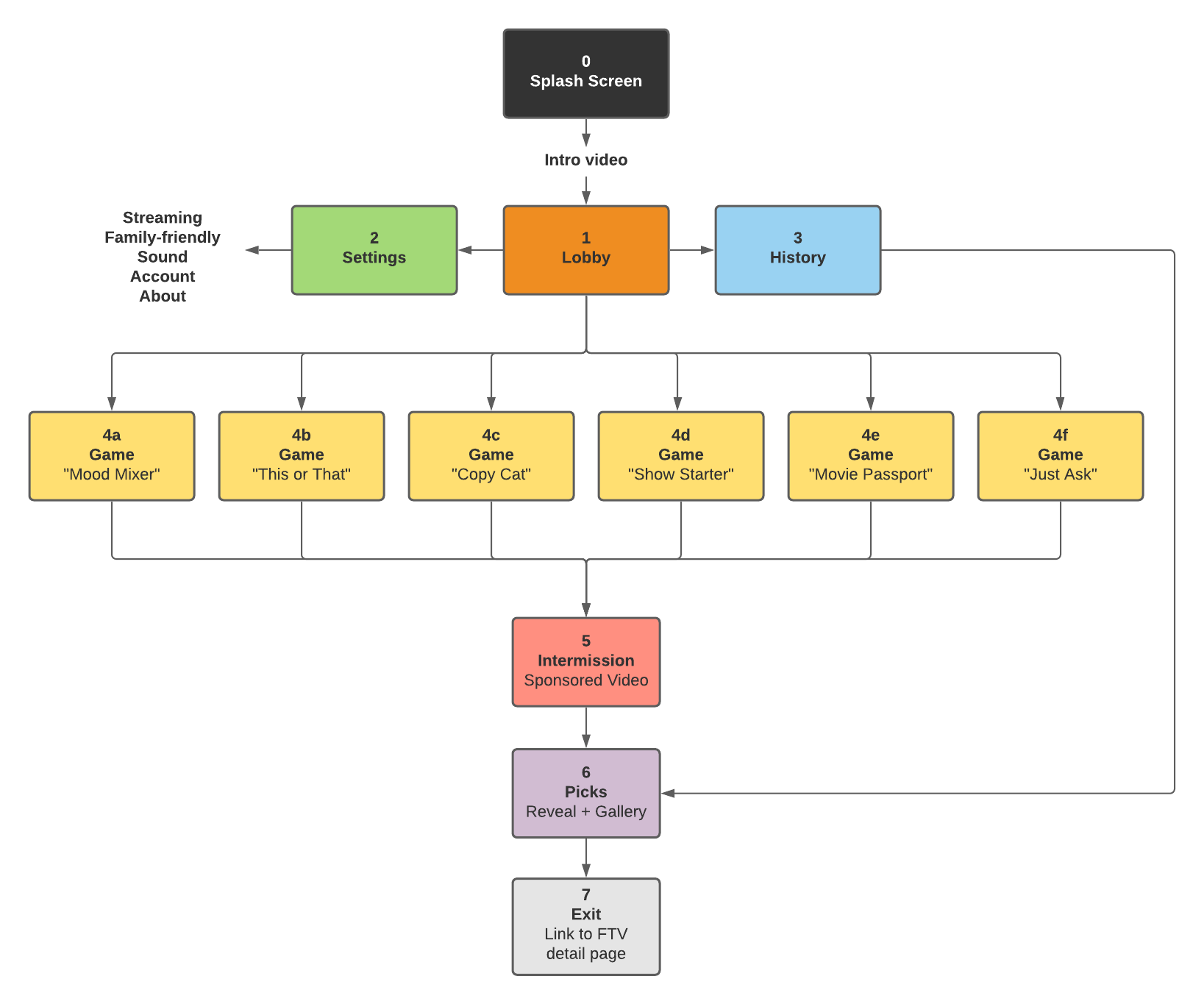
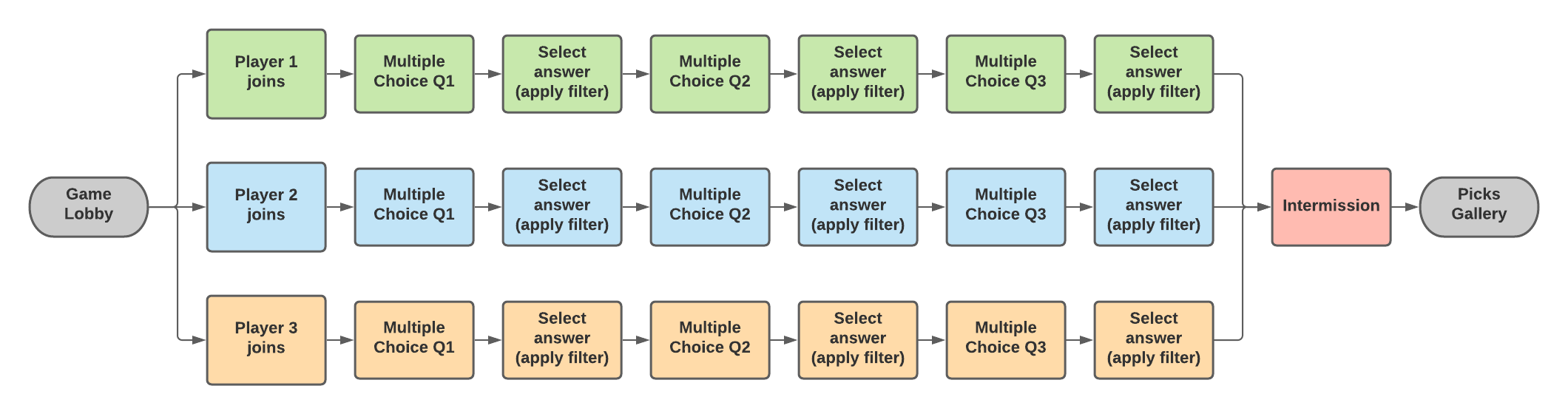
We had a vision of where we were headed. We were building an app on Fire TV that would provide multiple methods - or “games” - for finding what to watch. Each game would provide customers a way to share their contextual preferences, which would result in a set of shows or movies to choose from. I mapped out the flow, beginning with a lobby of games and ending with a gallery of recommendations. To simplify the experience, we decided to let the device OS solve the “where to watch” problem. Once customers chose a title to watch, we would send them to the Fire TV detail page, which presents customers options for where they can watch it.

Flowchart created with Lucidchart.
Game brainstorm
Our product strategy was to launch with a minimum collection of games that would cover the most common living room scenarios, then follow with a quarterly game launch. But what games would we launch with?
First, we identified four fundamental living room scenarios: solo, pairs, family (with kids), and large group. Our goal was to make sure we met the needs of everyone in the living room, with the objective to not be comprehensive, but to challenge our thinking and uncover our blindspots. We identified scenarios rather than personas as they enabled us to think about the many different combinations of people and circumstances that may exist in the living room when it’s time to watch a show or movie.
Second, we came up with as many game ideas as possible to show to customers. To do so, I invited the entire company to participate in a game brainstorm. All game ideas had to provide a fun and simple method for finding something to watch in the moment. Together, we generated a list of sixty potential game ideas. On July 14, 2021, our team voted to determine which 20 game ideas to show to customers. And with the help of UX researcher Sharon Chou, we showed our best ideas to customers in a research study the very next day.
To understand which game methods would be most helpful to customers in different scenarios (solo, couple, family, and group), we conducted a card sorting study with Entertainment Fans from IN, CA, UK, and US (n=60; 15 for each scenario) via UserTesting.com. During the sorting exercise, participants were asked to read through the twenty methods and place them into one of the following categories: Helpful, Neutral, Not helpful, and Unclear. Then, they were asked to narrow down to their six most helpful methods, and explain their reasoning on what makes them helpful.

When it was all said and done, we landed on six games that we would investigate building for launch. Participants described the most helpful games as being quick, simple, easy, and fun - with “quick” being the most important aspect.

Ultimately, we would only have enough time to complete three games for launch: This or That, IMDb Passport, and Quick Draw — a new game idea that came out of a company-wide pitch day.
Game logic templates
After reviewing the game concepts voted “most helpful” by our study participants, I identified three fundamental game logic templates by which most games could be categorized. Once a game template was developed, it could be repurposed for the expedited development of a multitude of similar games. The three game templates were as follows:
Similarity: recommendations must mirror selected titles
Filter: recommendations must include selected metadata
List: recommendations are editorialized or personalized

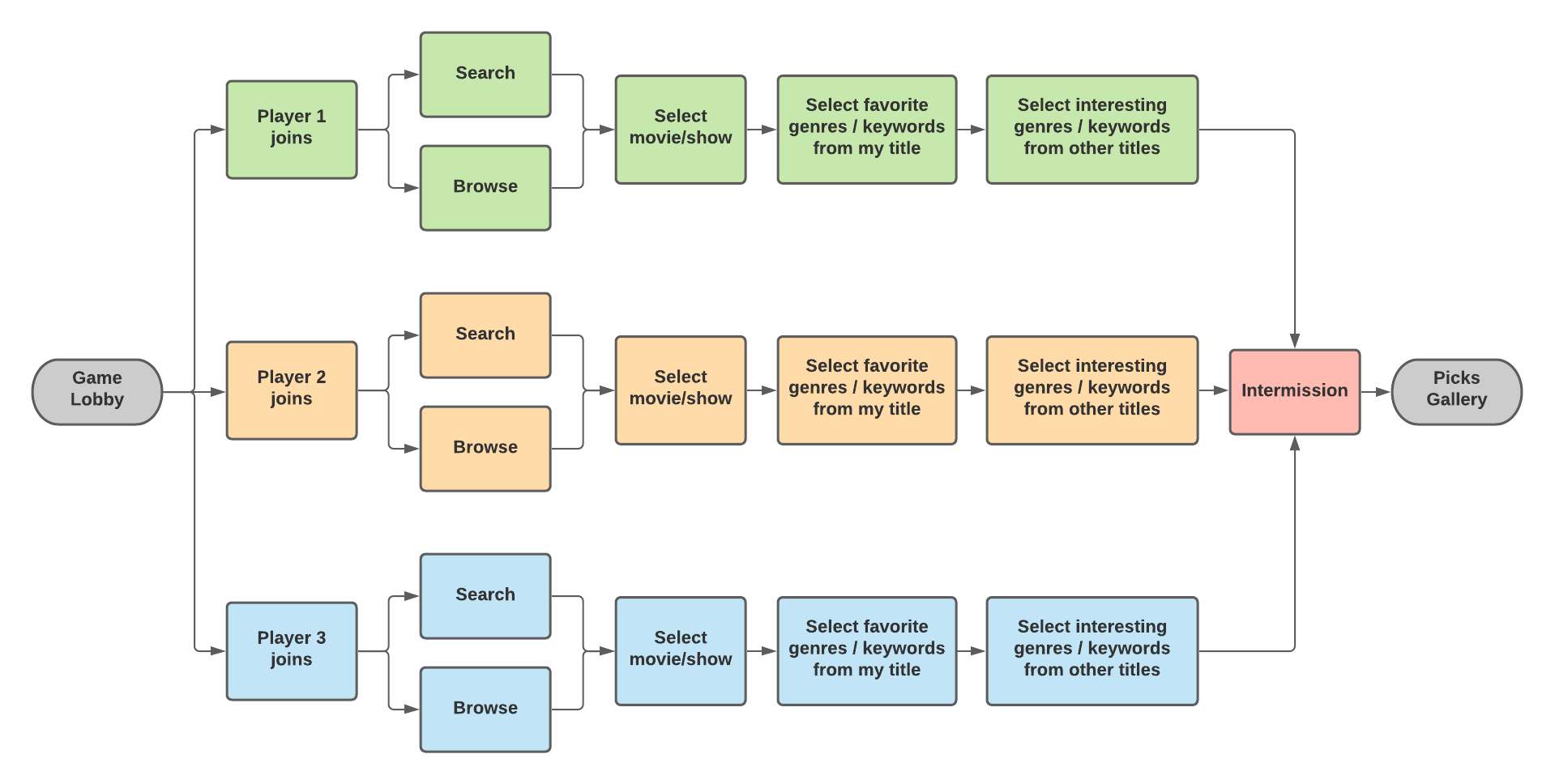
Similarity template flowchart

Filter template flowchart
Pattern library
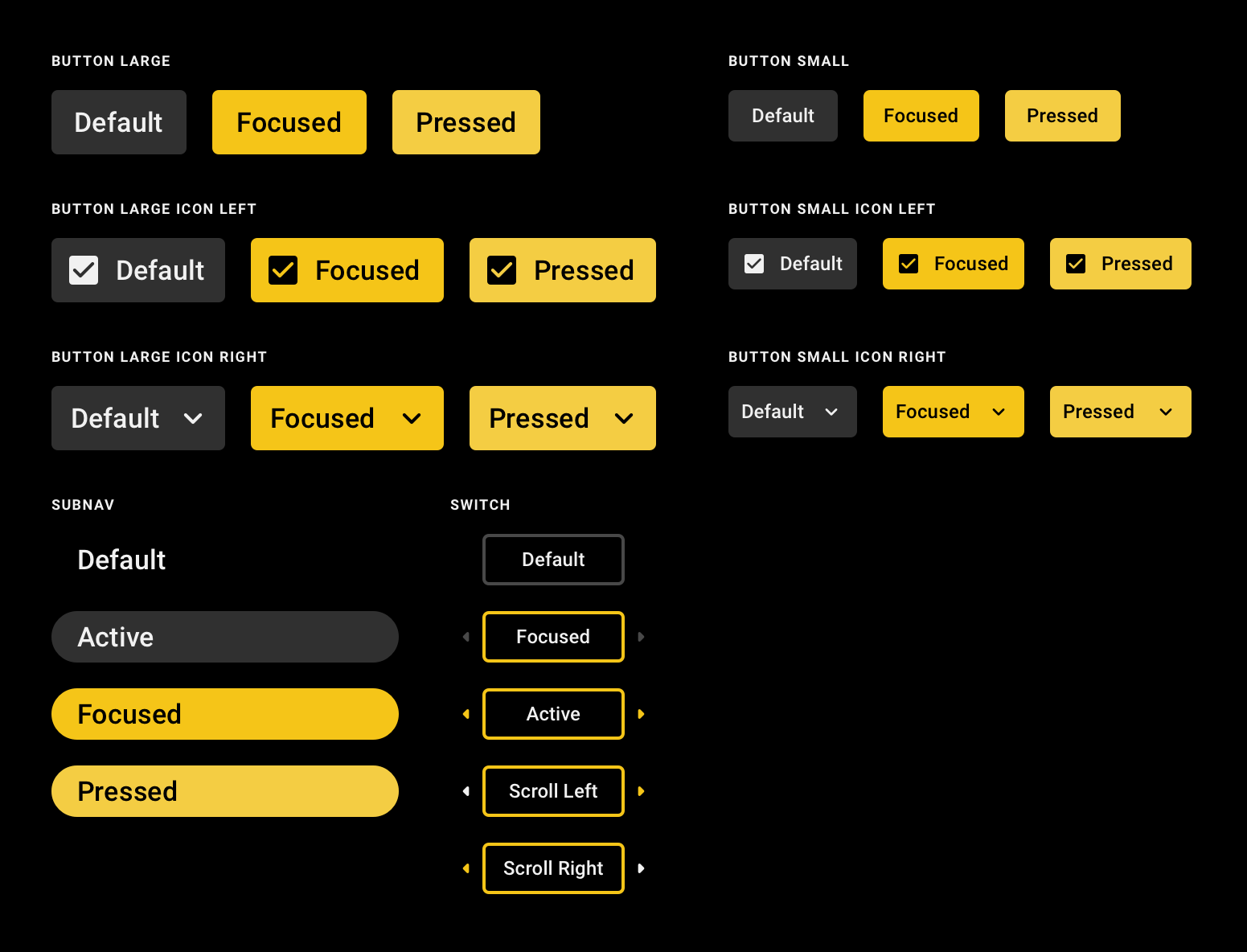
When possible, I relied upon IMDb’s existing pattern library, PLAID, developed by Gabriela Ahern. I kept the typography consistent with IMDb’s web and app platforms, but the necessity to create a clear and ever-present focus state led me to simplify the UI color palette. Gold would be reserved for communicating one thing only: the customer’s current selection.











Text styles

Button states
Branding and visual language
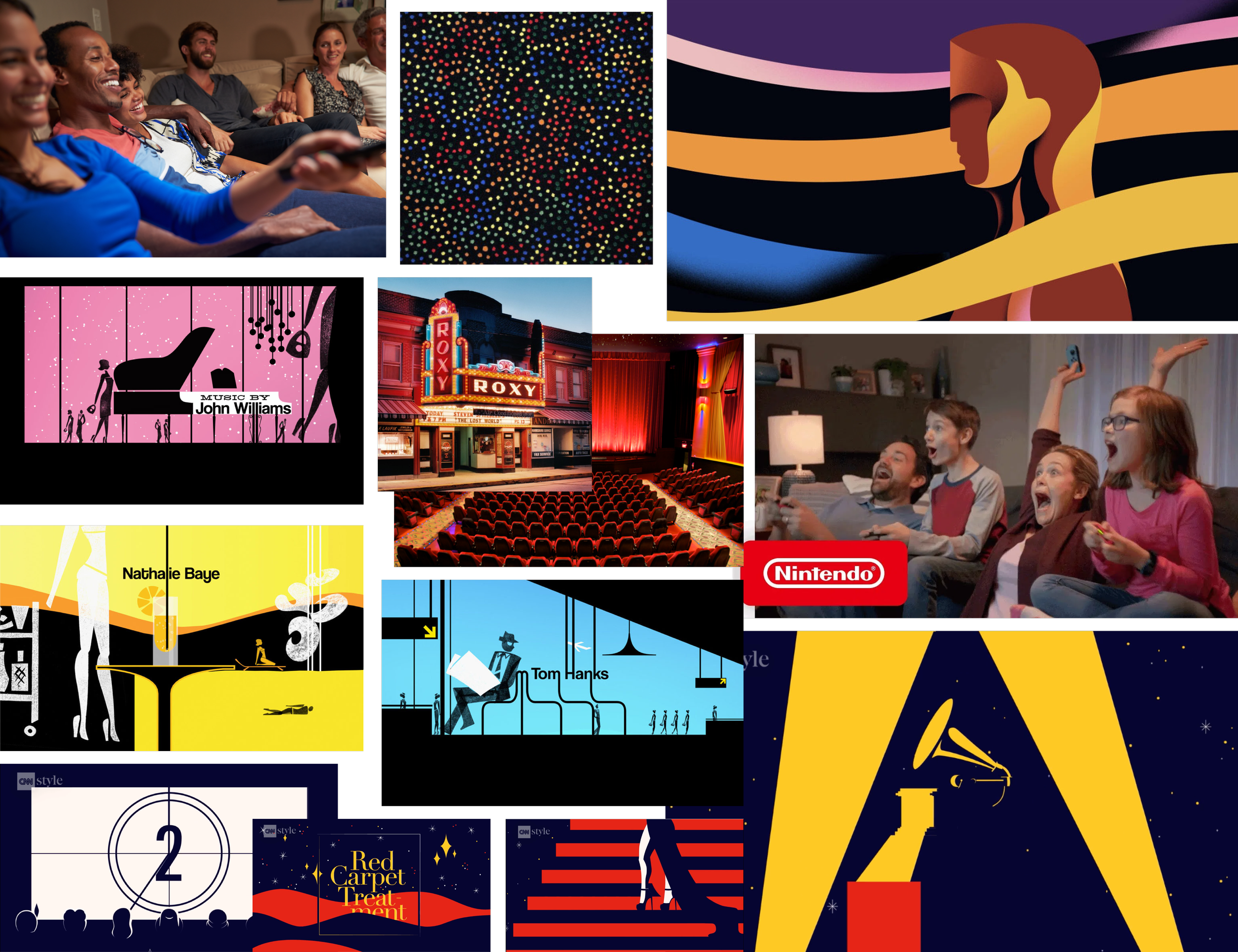
As our solution began to solidify, I partnered with our Marketing and Creative teams to begin defining the look and feel of the experience — as well as the market fit for our app. My inspiration was the simplicity of pulling a board game from the closet — anyone can sit down and play together. For visual inspiration, I looked to designer, filmmaker, and creative powerhouse Saul Bass. I felt his influence on title sequences, using metaphor and flat stop motion animation would help bridge the gap between cinema and family movie night. Something like the opening sequence of Monsters Inc.

I created a mood board, comprised of families, theaters, and the influence of designer Saul Bass on cinema.
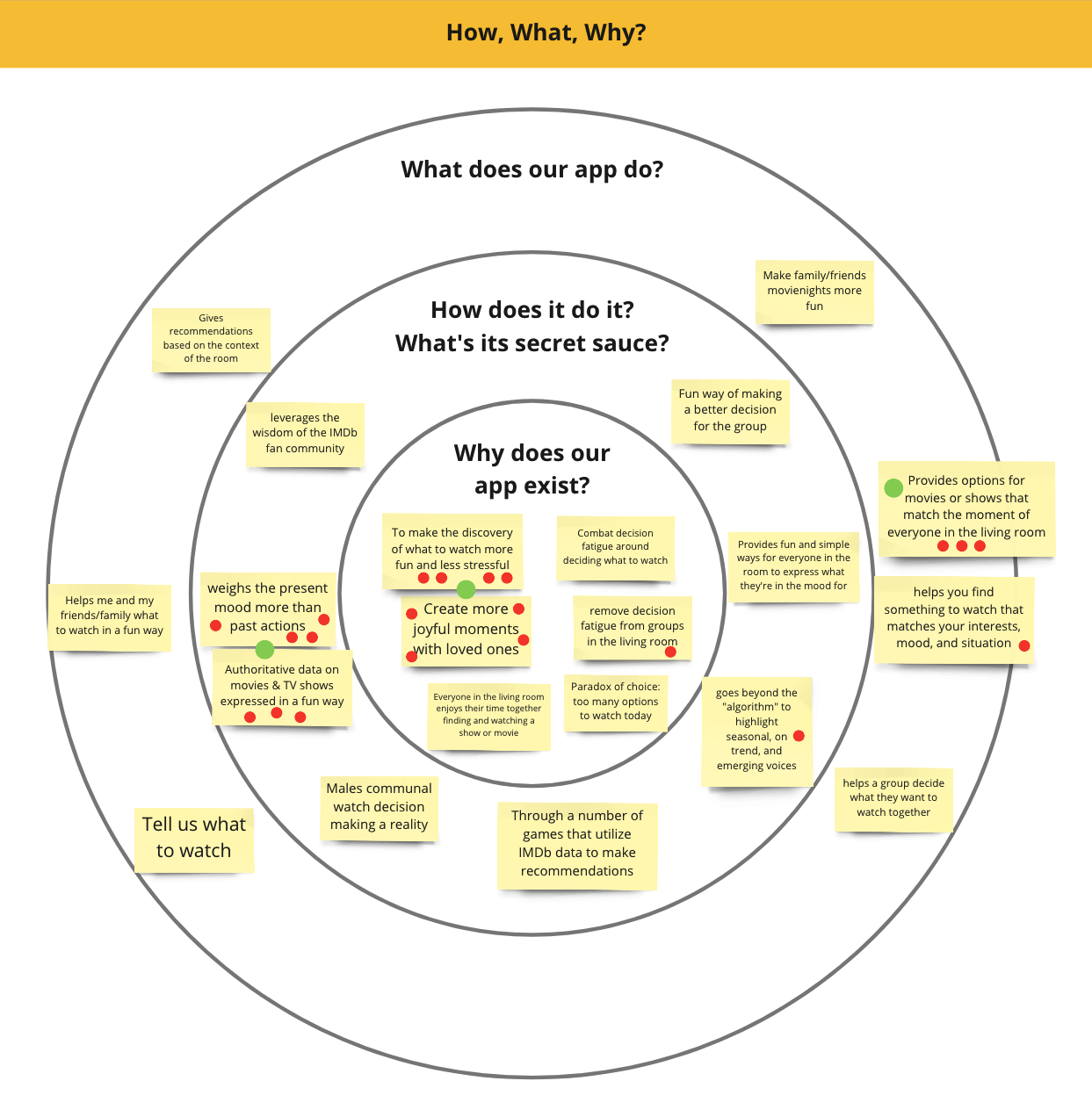
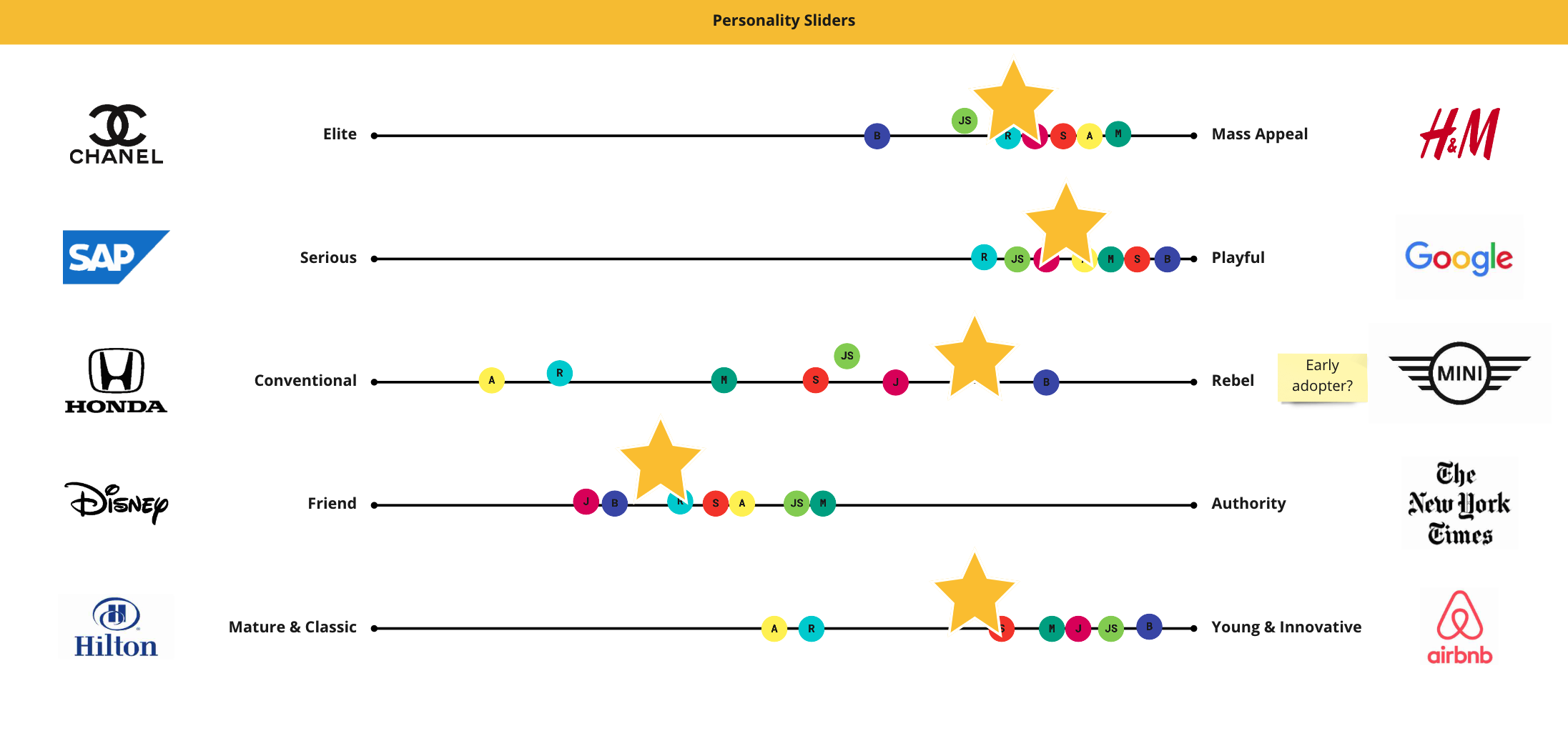
I co-led a brand design sprint with Bernhard Klee, our Sr Marketer, to help us define our audiences, personality, and values.


Naming
Naming the app was a challenging feat. Three rounds of brainstorms, voting, market research, and legal vetting later… we finished where we started — IMDb What to Watch.
Creative
Thanks to Angela King and team at Trailer Park Group for the development of our logo, typography, illustrations and color palette. Huge thanks to the creative and collaborative geniuses at Belief Agency - Hannah Gilman, Andy Maier, and Oleg Masnyy - for helping us create the in-app animations, music, SFX, and marketing assets. A heartfelt thanks to Todd Tanner at IMDb who provided much needed art direction from the earliest stages. And special thanks to Matt Detisch at IMDb who helped me produce an early video demo of the experience for stakeholders to understand our vision before a single line of code was written.
I did not do the creative work below, but provided creative direction for every asset.

Logo, tagline, and splash screen illustration
Launch animation
Onboarding video
The lobby
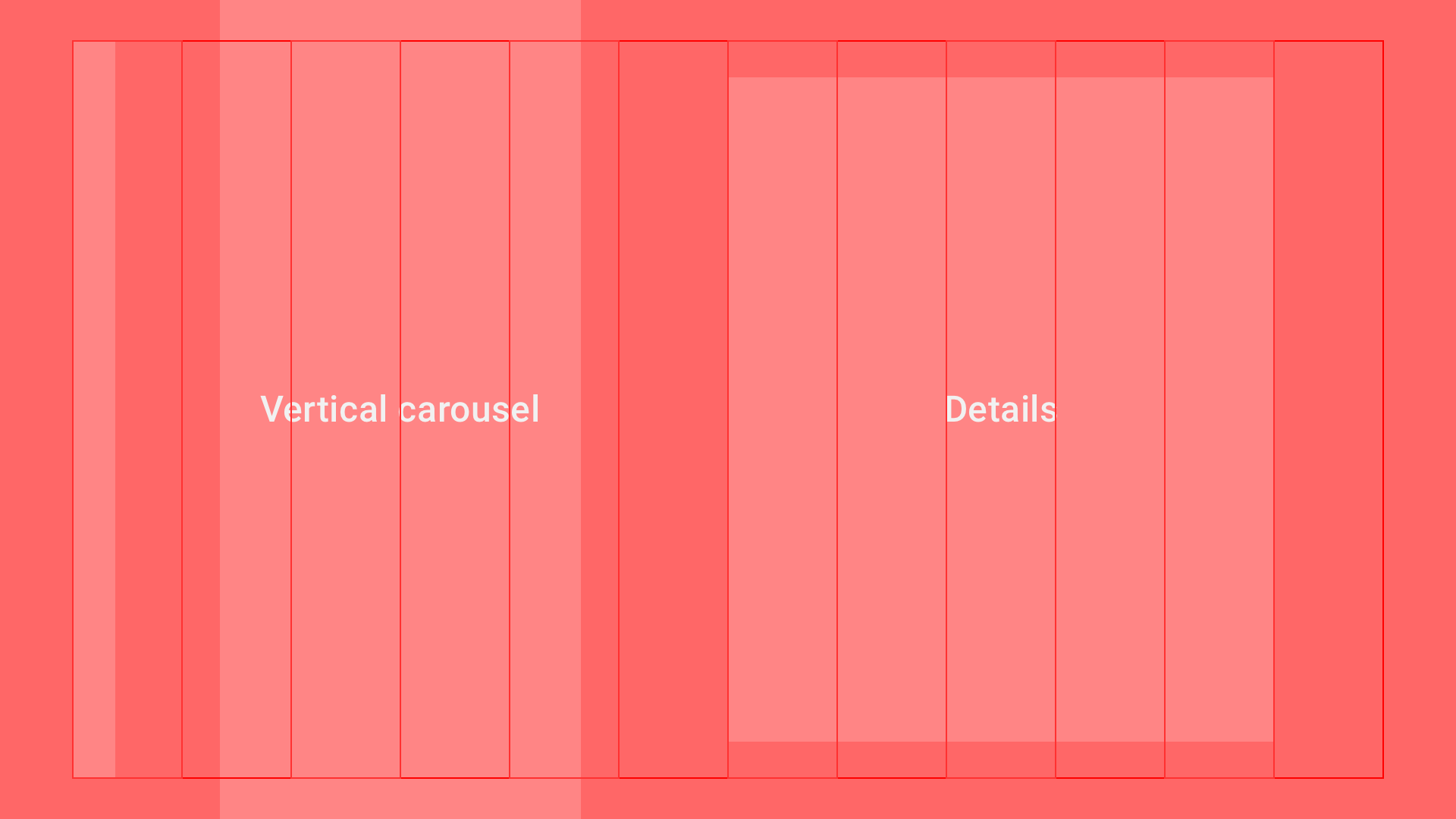
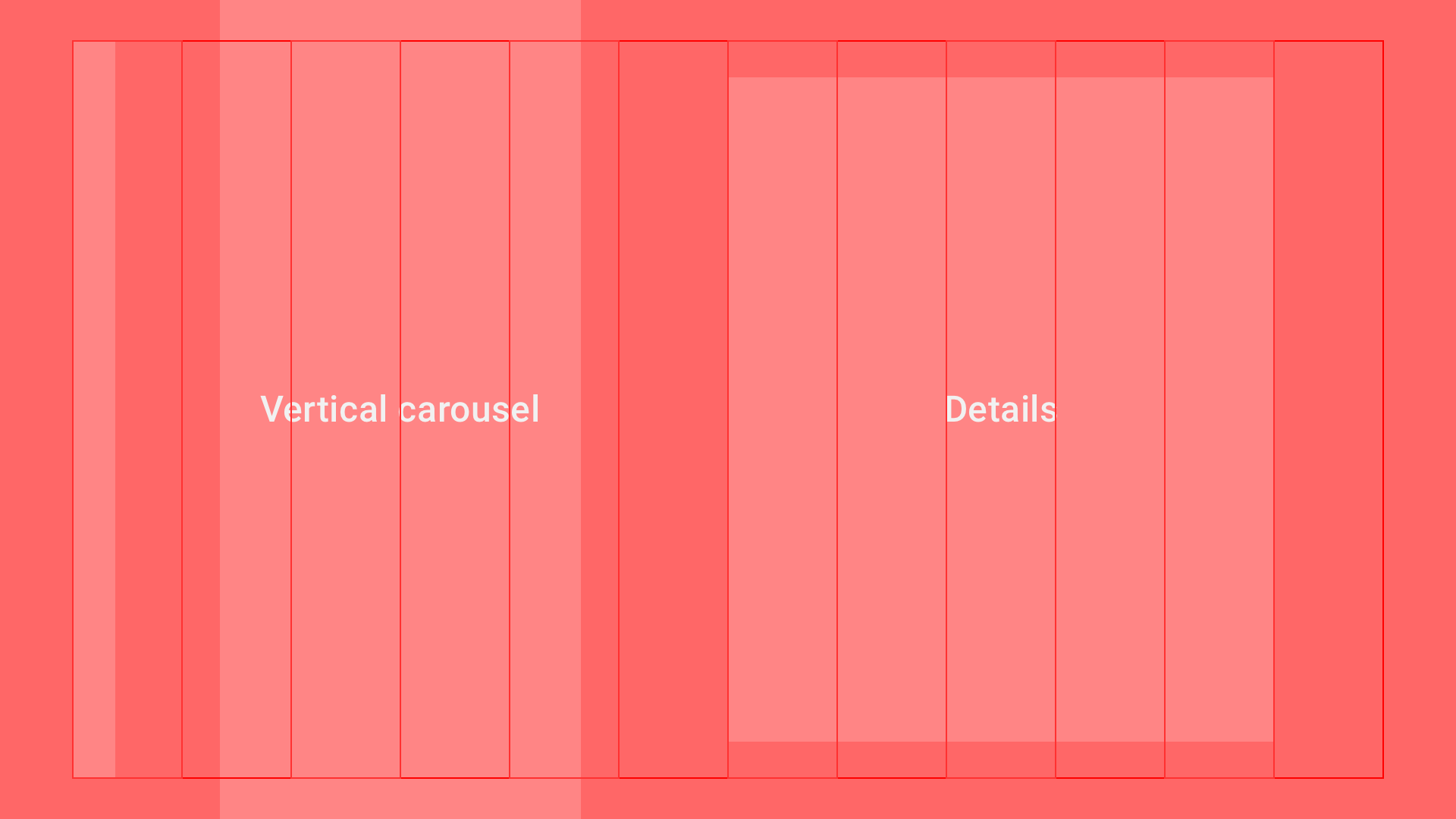
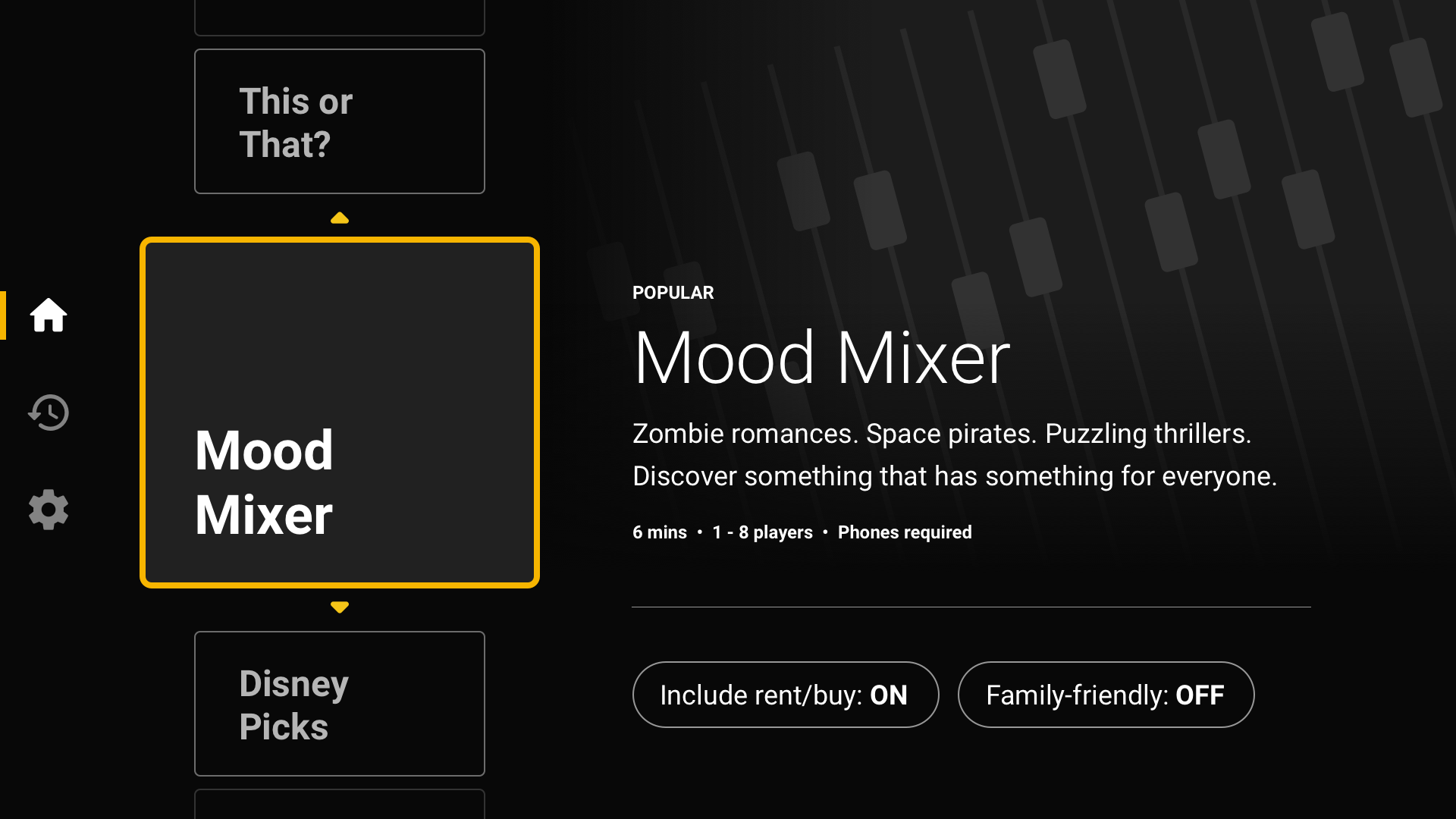
One of the most critical screens in the experience was the lobby, our home screen. The lobby presented a gallery of methods for discovering what to watch. It also shares the burden of communicating the value of the app. I designed the lobby and the picks gallery (the gallery of recommendations a customer receives after playing a game) simultaneously as I believed they shared a similar purpose, and therefore, should share a similar interface. Most streaming apps utilize horizontal carousels to organize their content. In an app that was less about watching and more about evaluating and decision-making, I chose to design a vertical carousel that would allow customers to more easily browse and consider the detailed information necessary for making a decision. The layout not only resulted in a more intuitive navigation with less scrolling fatigue, but allowed for optimal line length for readability, which is 40–70 characters.

Initial wireframe

Final design

Global navigation
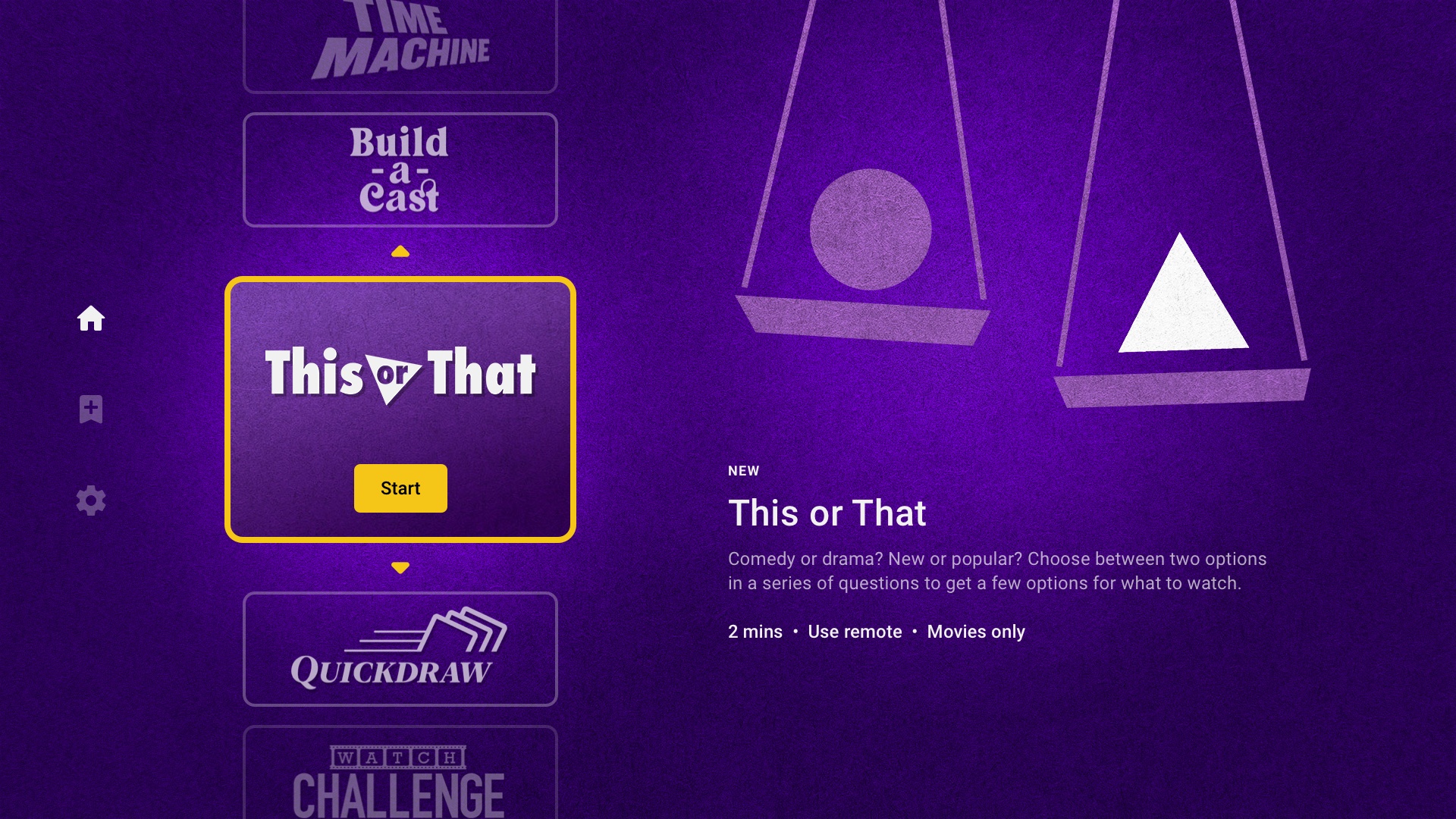
Our first game: “This or That”
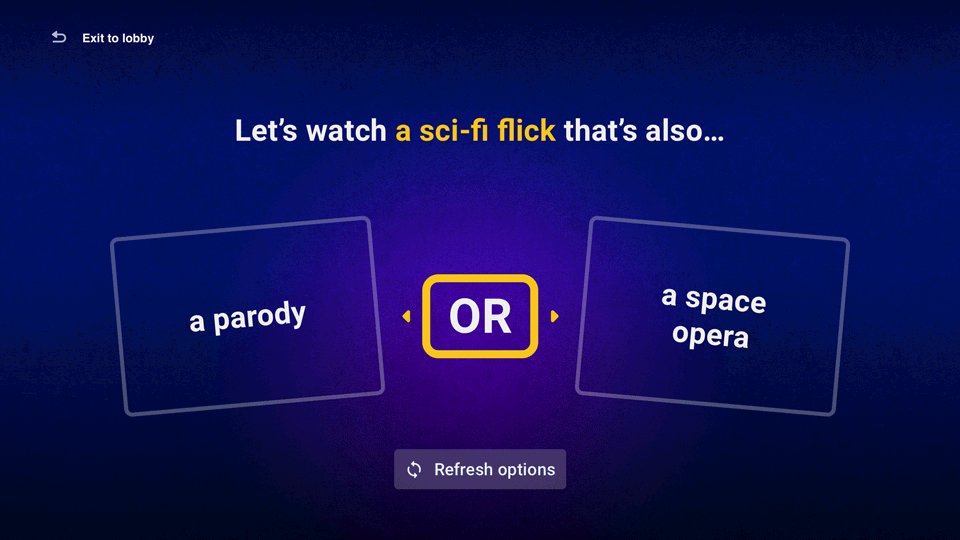
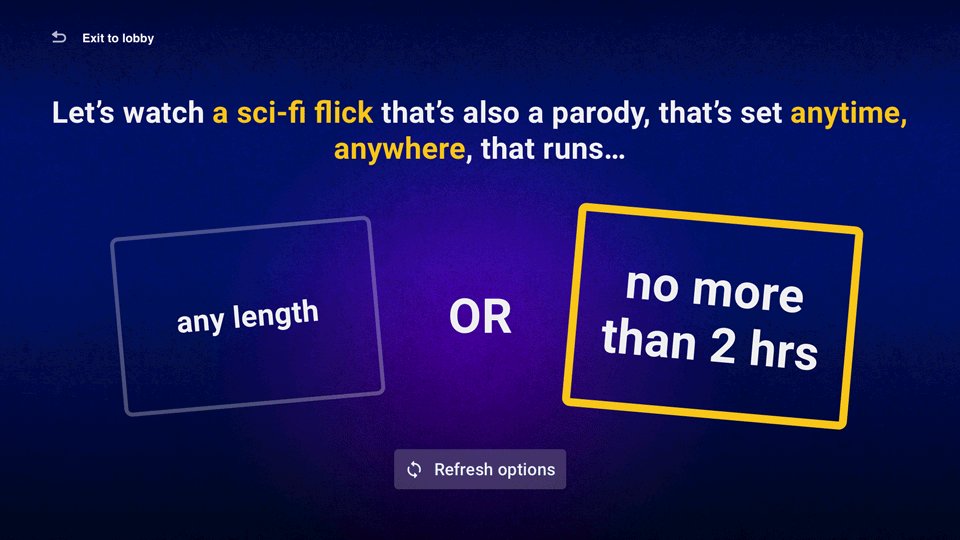
The very first game we developed was This or That, which used our filter game template. Our product leader, Jessica Scheibach, came up with the idea for the game in our initial design sprint. The game is simple enough: choose between two options in a series of questions to describe what you’re in the mood to watch. It was popular with customers and was (relatively) simple to build. Or so we thought…

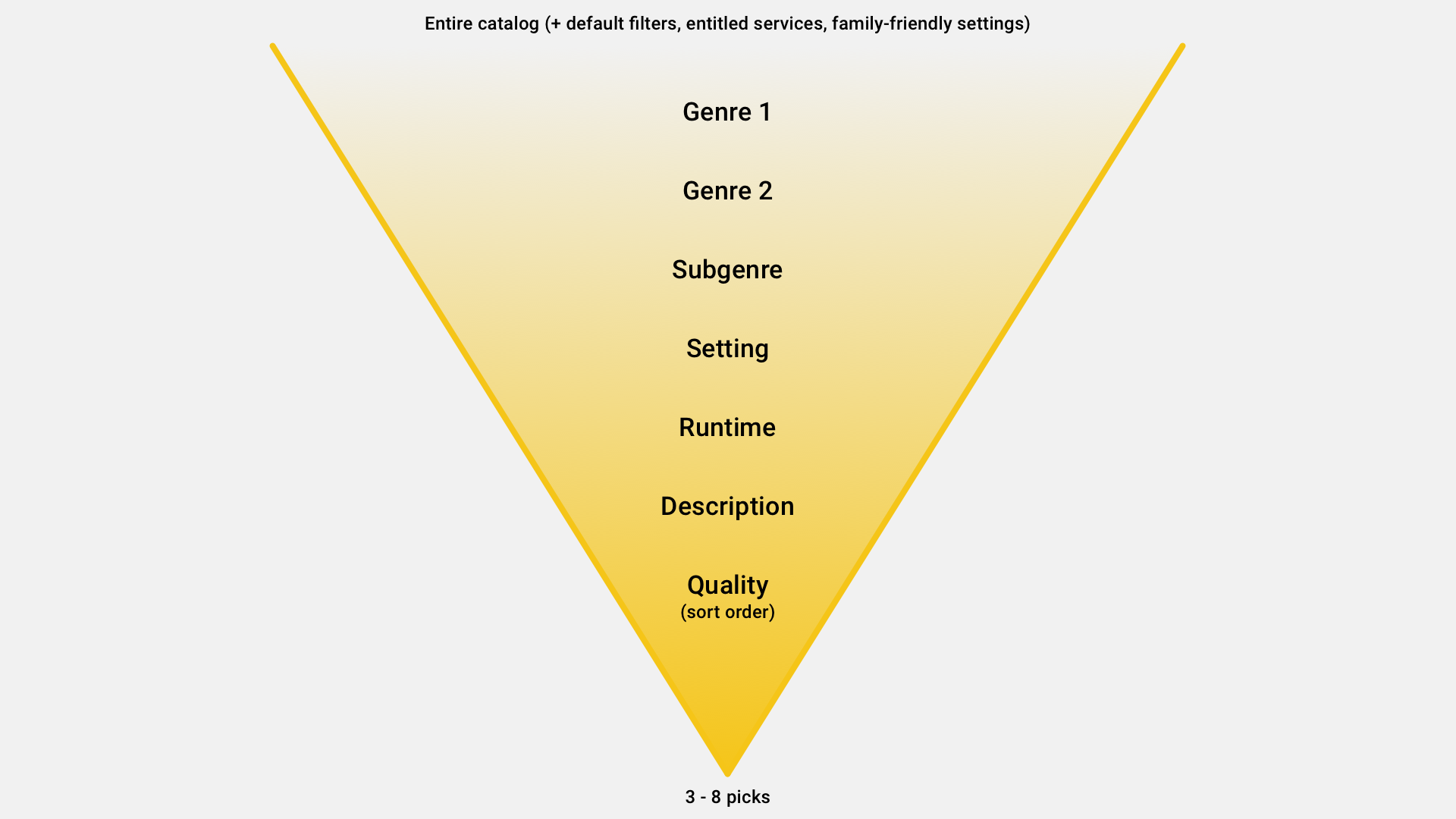
The first problem we discovered was that IMDb was missing a critical piece of information: sub-genres. In order for the recommendations to feel relevant, we needed to provide customers enough granular inputs to describe what they’re in the mood to watch. We would need to partner with IMDb’s Content team to come up with a strategy to properly tag IMDb’s entire catalog.
The second problem was that some choice sequences would result in zero results. Technical limitations prevented us from building a more flexible framework that would simply not show options that would result in zero recommendations. We needed to (1) ensure enough content was tagged and (2) and design the game logic in a way that would reduce the likelihood of a customer receiving zero results.

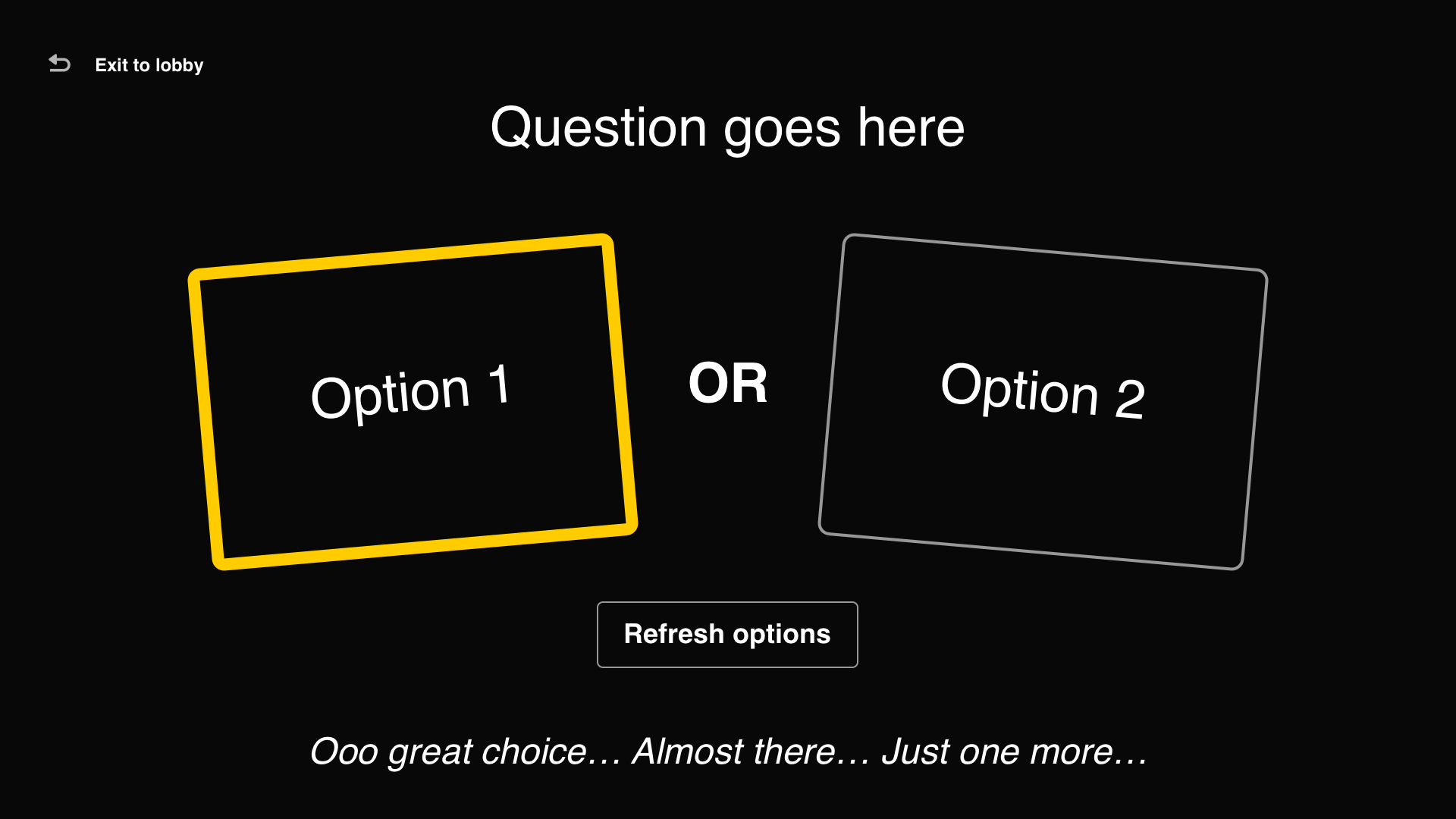
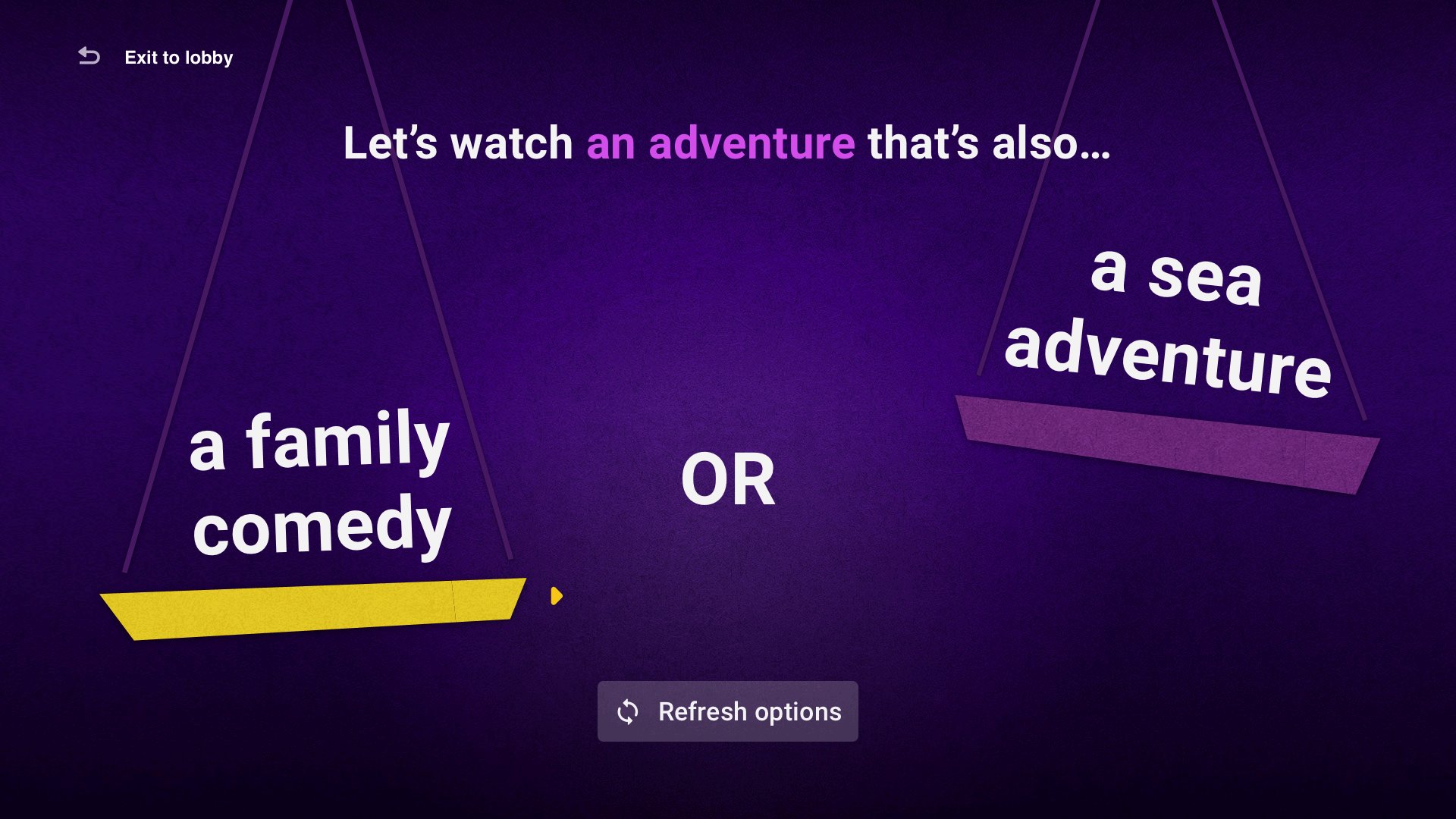
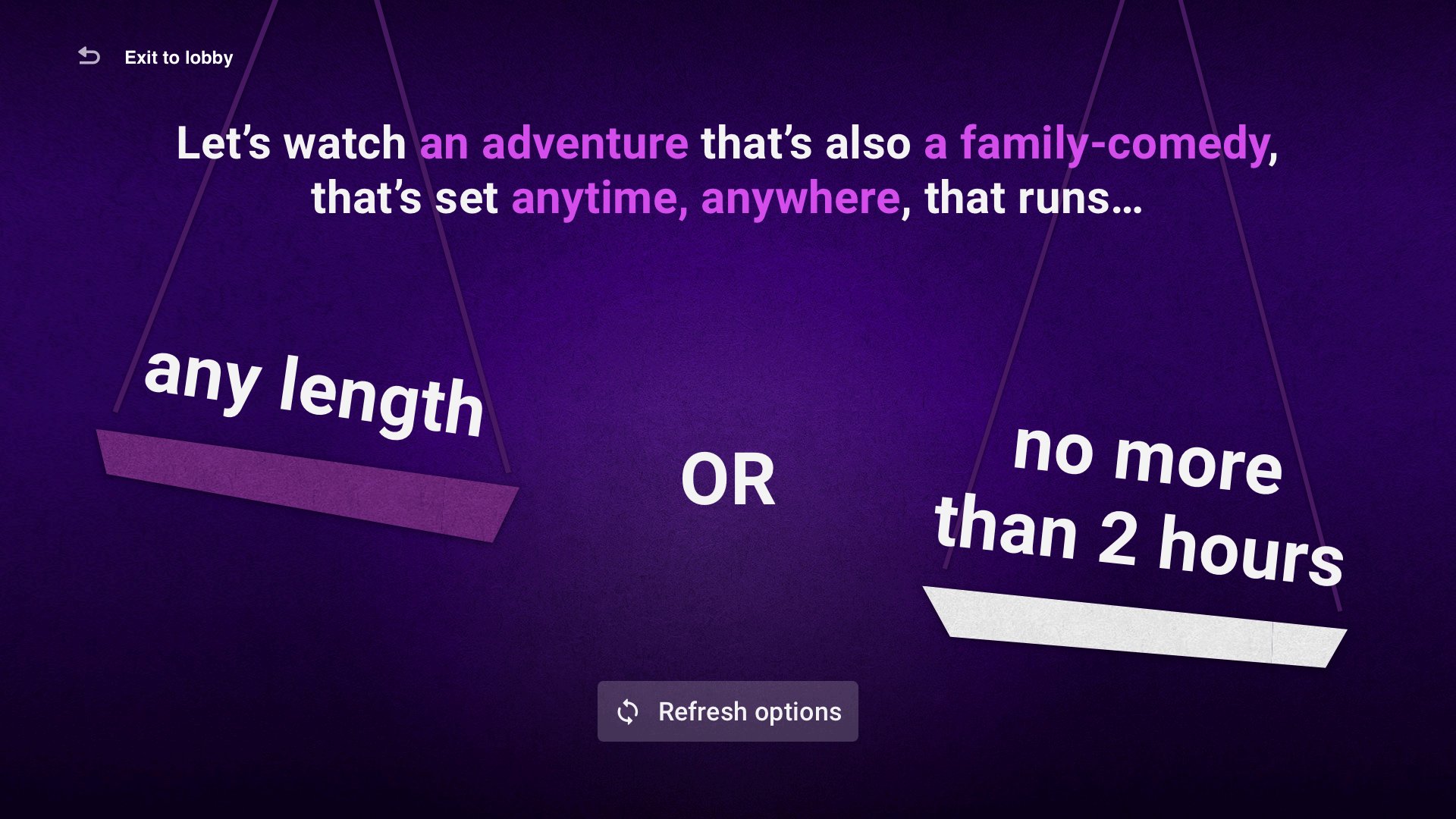
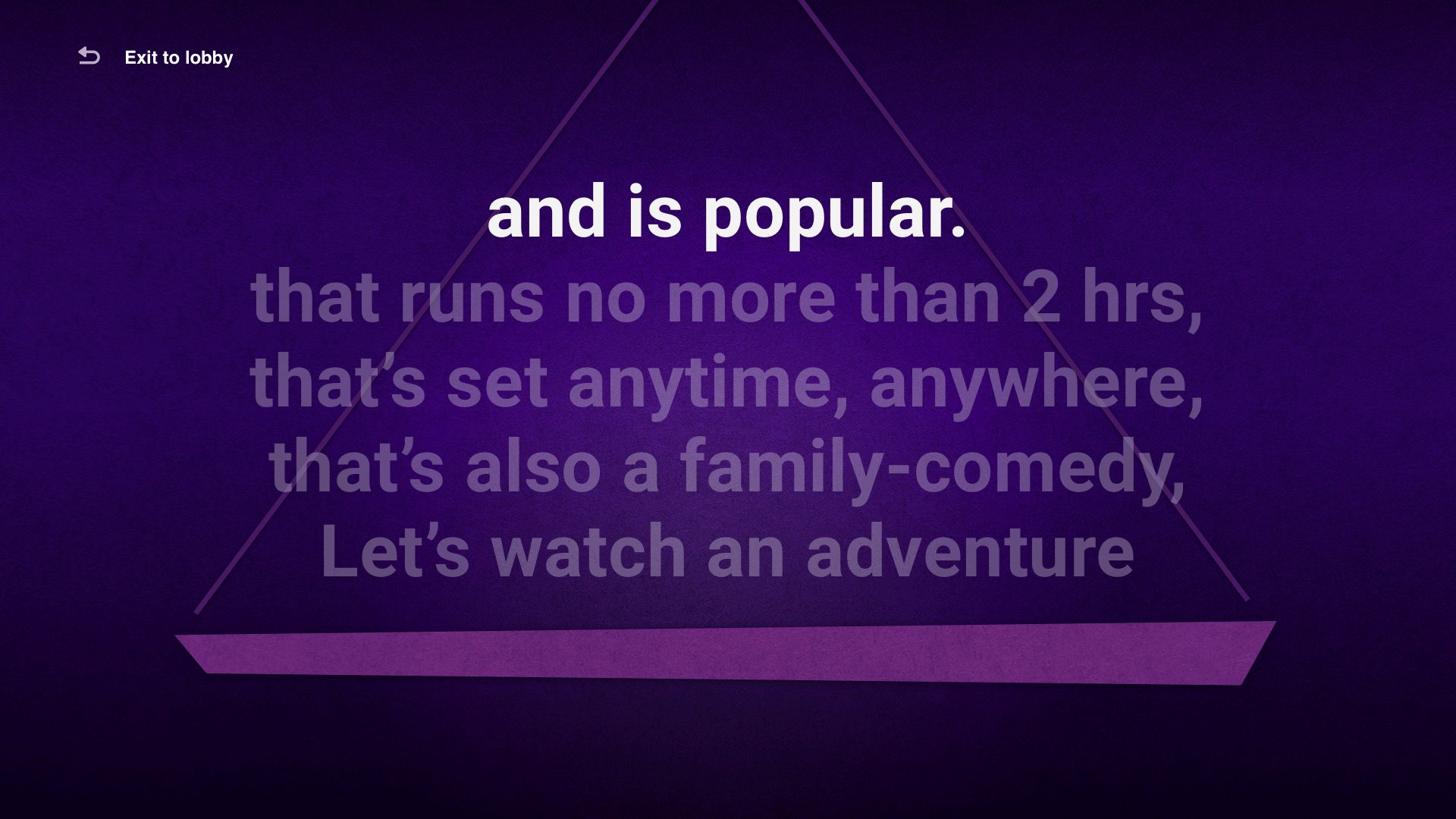
As we manually tagged IMDb’s entire catalog of movies and series with sub-genres, I began to work on the UI for the game. During my design process, I realized that customers would need a record — or a breadcrumb trail — to better visualize how their choices were coming together. I decided to display a sentence at the top that would slowly build as the customer played the game. Building a sentence, however, required some extra work to ensure the structured data appeared grammatically correct — regardless of what options were chosen.


As the UI began to feel more and more like a game show display, like Jeopardy, my UX partner, Kaitlin Powell, suggested that the visuals be brought more inline with Saul Bass: (1) more fun and (2) more metaphorical. She suggested legal scales. She was right.

Intermission
Our tenet for advertising stated that ads would not interrupt the critical moments of finding or choosing content. In order to meet our monetization goals without interrupting the customer journey, I invited the intermission. My strategy was to create an opportunity for video ads outside of (1) customers expressing their preferences for what to watch and (2) customers evaluating and choosing what to watch. The intermission would occur after a game, but before the recommendations were revealed.
Intermission animation
The picks gallery
Without question, the most critical part of the experience was the moment when customers would receive and evaluate their recommendations — the picks gallery. Customers needed to understand how many recommendations they were given, easily navigate between them, and evaluate their options against their situational criteria. Customers told us the most important information when making a watch-decision and we removed everything else.

Initial wireframe
By using progressive disclosure, I was able to use the limited real estate to surface only the most relevant information. I added thumbnails of the posters to provide a birds-eye-view of how many options were available. Inspired by how Spotify recolors the background for each album or playlist to create a more immersive and rich experience, we sourced the primary color from the selected poster for the background.

Final design at launch

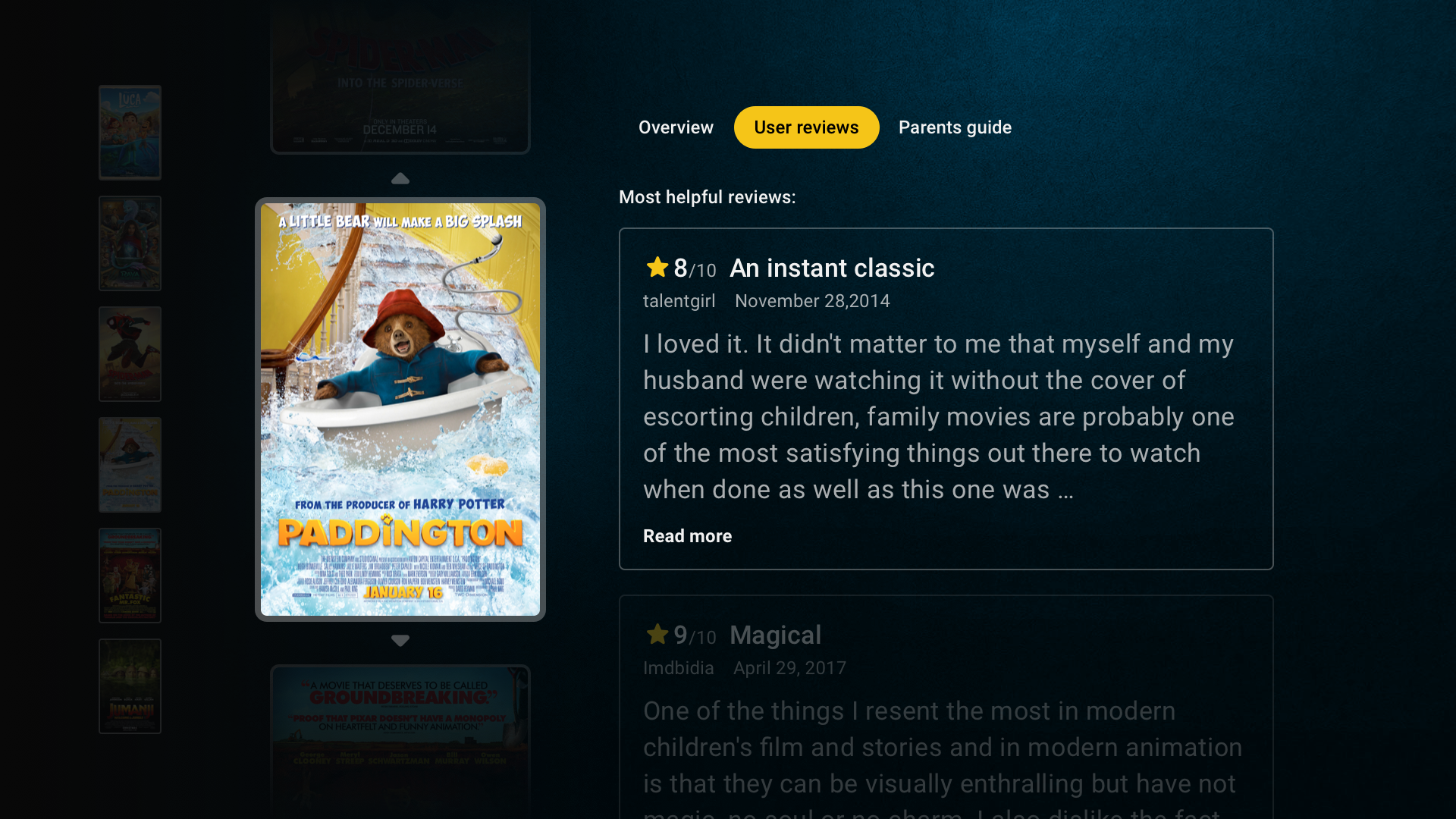
User reviews tab

Parents Guide tab
After launch, we added more actions, to the action bar (Rate and Watchlist). In order to accomodate the added buttons, I designed the buttons to reveal their labels only on focus state.

Post-launch improvements (including an expanded action bar and “directed by” credits)

Exit screen provided options for customers
Streaming preferences
One of our customers’ fundamental problems was managing and browsing content that was available to them on the services they already subscribe to. To solve the problem, we designed our recommendation engine to prioritize shows and movies that were available on services selected by the customer. We decided to prioritize recommendations by availability to (1) increase the likelihood of a customer getting three to six options and (2) we didn’t want to eliminate rent/buy options. We labeled recommendations with an “on your services” badge so customers could understand at-a-glance what was available to them without an extra fee.
To mitigate the Netflix issue, I decided to include the logo on the “manage services” screen, but with a “not currently supported message.” My reasoning for including unsupported services like Netflix in the selection screen is that customers will search for their services regardless. When we tested the language with customers, they understood that the service may be supported in the future and if they were to go ahead and select it, Netflix would automatically be included in their recommendations once available. Customers were understandably disappointed and frustrated by the limitation, but still found the app to be helpful as the majority of households have four or more streaming services.

Settings page for streaming services, empty state

Manage services screen

Settings for your services, with added services

Example of a recommendation with the “on your services” label
Et voilà! The end to end experience
Below is a video capture of the actual experience, from the lobby to a set of recommendations.
Launch
We launched the IMDb What to Watch app May 5, 2022 — exactly one year after our initial design sprint. Our incredible team pulled it off without a single alarm going off. A testament to their diligence and preparedness.
The final experience included three complete games: This or That, Watch Challenge, and Quick Draw. Customers could add their streaming services to prioritize recommendations available to them and sign into their IMDb accounts to rate titles from their TV.

Tech Crunch wrote about our app here

Members of our team celebrating our launch in LA.
Watchlist
Our first fast-follow feature after launch was Watchlist, which would allow customers to access their IMDb Watchlist as well as save shows and movies that they wanted to watch.

Customers can access their IMDb Watchlist by signing in


Customers can sort and filter their Watchlist by pressing ‘menu’ on their Fire TV remote

“Items not shown” message appears because of applied filters, streaming availability, and unsupported services
Post-launch design sprint
Problem
Our telemetry data in our first two months showed customers were not engaging with our app on a regular basis to solve their what to watch problems. We have a year end business goal to reach an average of 5 monthly visits per customer, which aligns with signals from research studies that group-watching living room scenarios typically occur at least once a week.
Approach
During the week of July 11, 2022, the LRX team participated in another design sprint to (1) identify the customers not returning to the IMDb What to Watch app, (2) uncover the greatest unmet problems those customers face, and (3) explore divergent solutions to solve those problems.
Top jobs to be done
We spoke with previous research participants and and sent surveys to customers who had not used the app for over 30 days. Then the team co-reviewed those learnings to expose our customers greatest unmet needs:
I want to feel confident in the tool I’m using to find entertainment that matches my moment ... quickly, with less effort
I want to have a centralized place to find and know entertainment available to me on my streaming services ... upfront, with more prominence, with less effort
I want to remember the value of this app every time I am looking for something to watch ... in a natural way, more integrated into my existing habits/processes, wherever I am
I want options that reflect my unique interests ... with more intelligence, more specificity, less effort, more in-depth
I want my picks to provide a good amount of movies and shows I haven’t seen ... with less effort, more confidence, more relevance, more tailored
Gap analysis
During the gap analysis, we stacked our customers’ needs across the features currently within the app in order to identify gaps in our solution. We discovered two large gaps within the explore phase: (1) browsing content available on my services in a centralized place and (2) browsing options relevant to my interests.

Target customer and problem
During the mapping exercise, we identified individuals as our target customer and identified the moment of finding inspiration for both new customers and returning customers as the target problems of our design sprint.

Divergent solutions
Once again, the team explored new ideas to meet our customers’ unmet needs. We tested four ideas with customers to discover which of the concepts, if any, were the most helpful when looking for something to watch on a regular basis.

Streaming Guide
Participants found Streaming Guide to be (1) the idea they were most excited about, (2) the idea that would be helpful on a regular basis, and (3) would increase their likelihood to return because it made their current methods of finding what to watch faster and easier.
“I think I’m most excited about Streaming Guide. It effectively cuts down on the amount of search time that you have to do on each app manually. I like the other concepts, but this one really just cuts down on the amount of time it takes nowadays.”

The new “Streaming Guide” within the lobby

The first row of the streaming guide


















